As informações com relação a dimensões e distâncias entre os diversos itens podem ser de grande importância para simplificação do trabalho de montagem do projeto.
Inserção de Cotas
O Promob oferece um conjunto de ferramentas que permitem esclarecer de forma rápida e prática qualquer questão relacionada com a dimensão de itens, bem como a distância entre estes no ambiente.
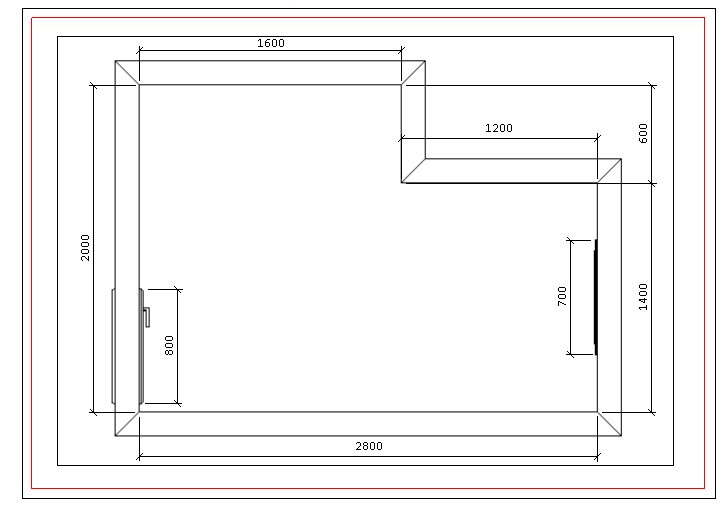
Com as Cotas, é possível marcar os pontos que limitam um móvel, um ambiente ou uma parede, especificando nesta o seu valor. As informações com relação a dimensões e distâncias entre os diversos itens podem ser de grande importância para simplificação do trabalho de montagem do projeto.
Tipos de cotas
As cotas estão disponíveis na página de impressão, e existem seis opções: Linear, Alinhada, Angular, Reta, Contínua e Rápida.

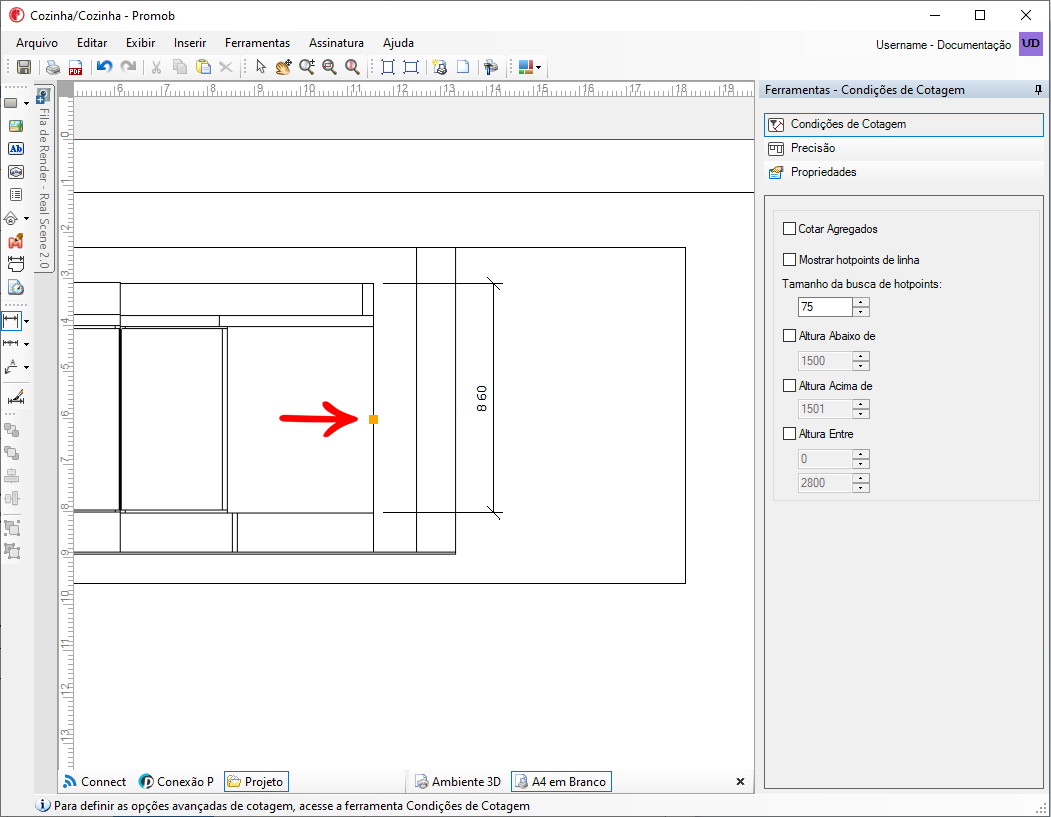
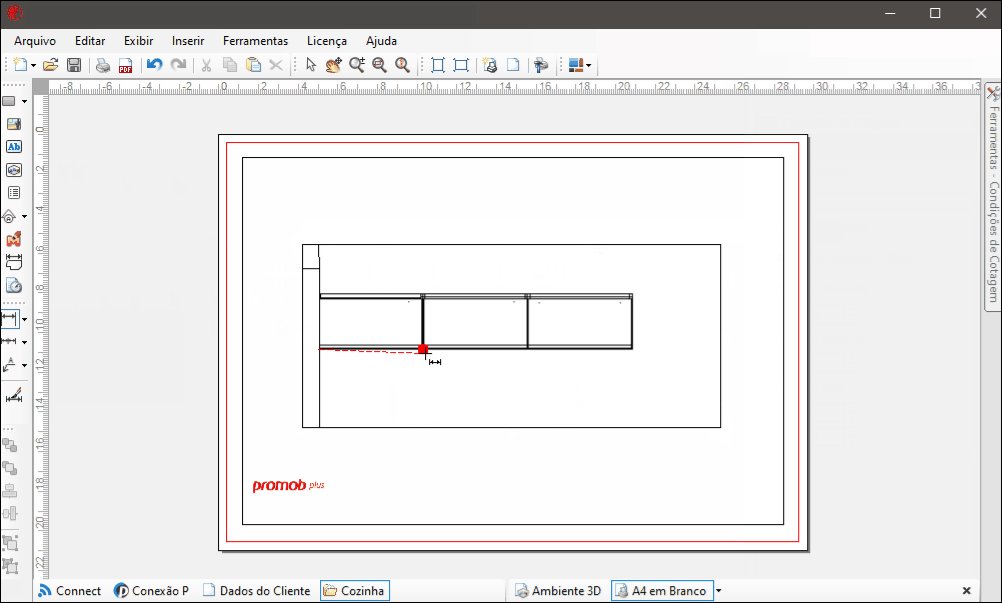
IMPORTANTE: A partir da versão Promob 5.60.16.77, ao posicionar o mouse próximo ao centro da cota, é exibido um quadrado laranja no ponto médio da aresta, assim é possível adicionar uma nova cota com precisão.

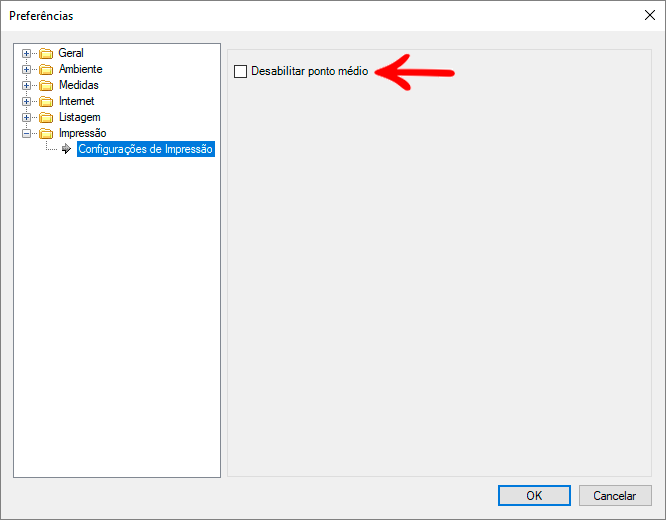
A partir da versão Promob 5.60.17.11 é possível desabilitar o ponto médio da cota, na lista de impressão através do menu Preferências.
Para desabilitar o ponto médio:
1. Com o Promob aberto acesse Ferramentas - Preferências - Impressão - Configurações de Impressão.
2. Habilite ou desabilite a opção Desabilitar Ponto Médio conforme a necessidade.

- Cota Linear: cota a distância entre dois pontos. Para inseri-lá realize os pocedimentos abaixo:
- Insira uma viewport na página de impressão.
- Posicione o projeto na vista desejada, e em modo ortogonal.
- Selecione a Viewport e acesse Editar Viewport.
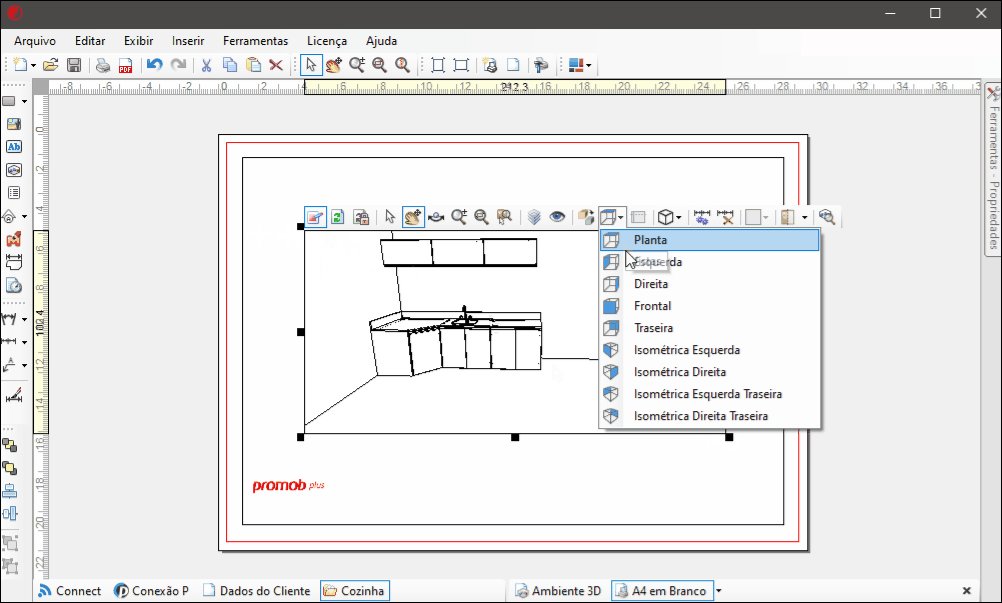
- Em Vistas, selecione uma das opções para visualizar seu projeto.
- Selecione Ortogonal/Perspectiva.
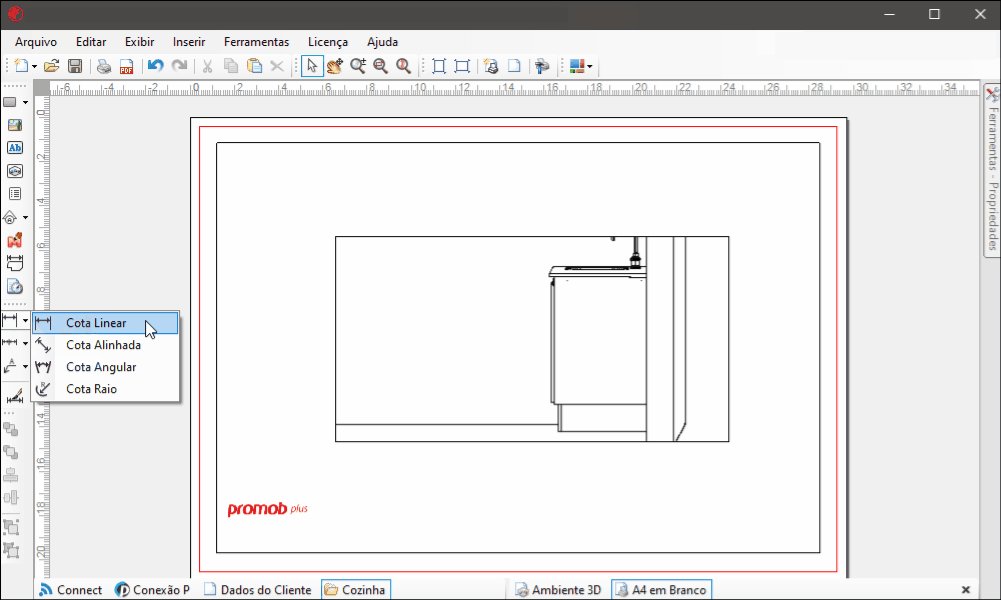
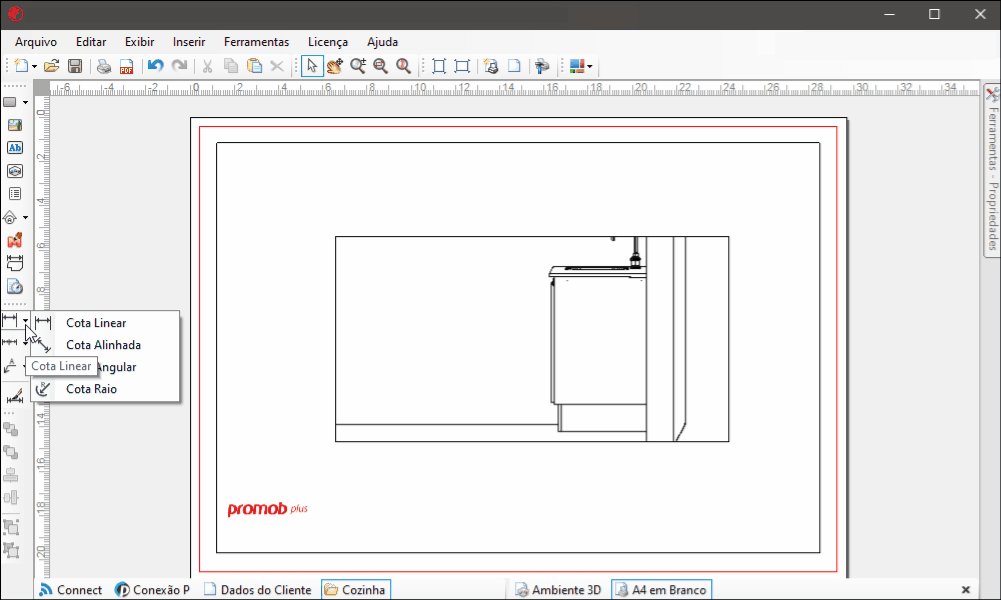
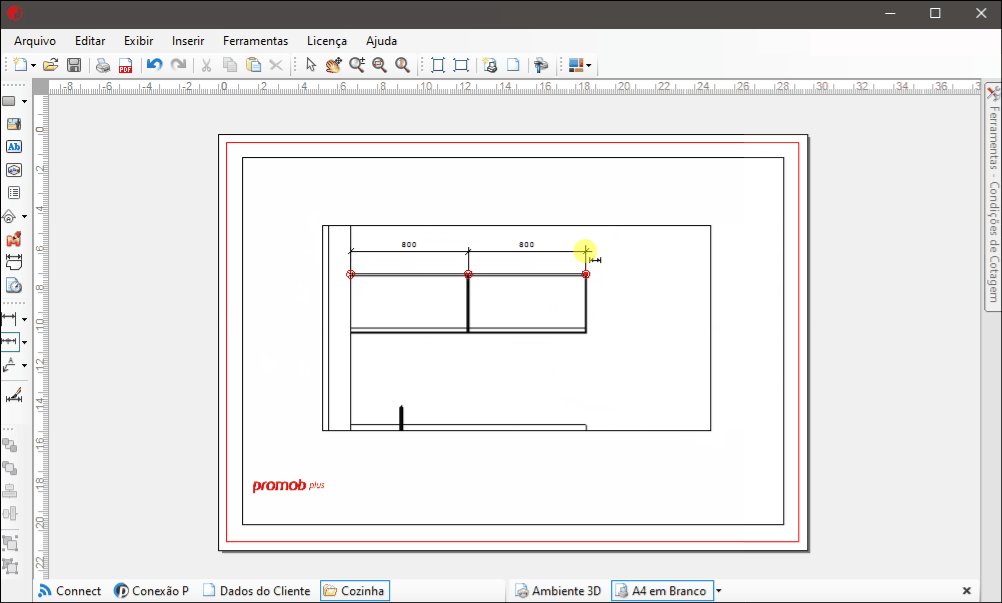
- Na barra lateral esquerda, selecione a Cota Linear.
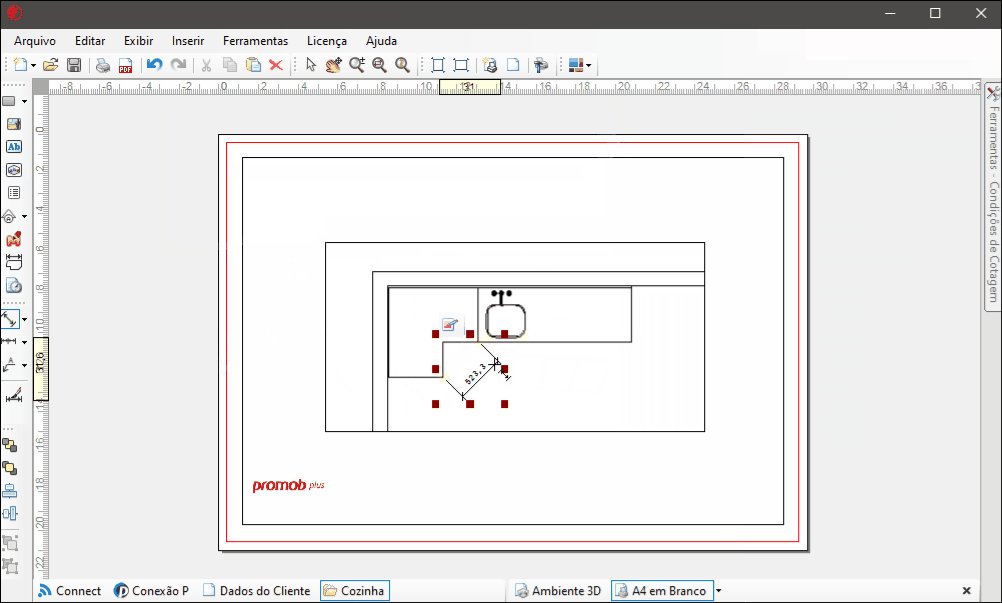
- Clique no primeiro ponto, mova o mouse e clique no segundo ponto que deseja finalizar a cota.
- Movimente o mouse para esquerda/direita ou cima/baixo para posicionar a cota e clique para inseri-la.

- Cota Alinhada: cota a distância diagonal entre dois pontos.
- Insira uma viewport na página de impressão.
- Posicione o projeto na vista desejada, e em modo ortogonal.
- Selecione a Viewport e acesse Editar Viewport.
- Em Vistas, selecione uma das opções para visualizar seu projeto.
- Selecione Ortogonal/Perspectiva.
- Na barra lateral esquerda, selecione a Cota Alinhada.
- Clique no primeiro ponto, mova o mouse e clique no segundo ponto que deseja finalizar a cota.
- Movimente o mouse para esquerda/direita ou cima/baixo para posicionar a cota e clique para inseri-la.

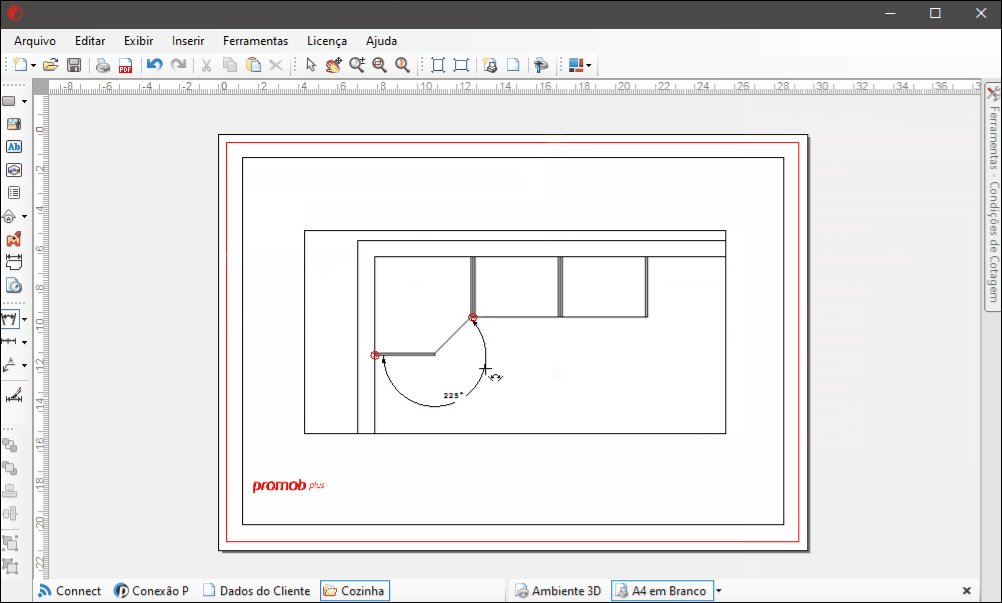
- Cota Angular: cota um ângulo.
- Insira uma viewport na página de impressão.
- Posicione o projeto na vista desejada, e em modo ortogonal.
- Selecione a Viewport e acesse Editar Viewport.
- Em Vistas, selecione uma das opções para visualizar seu projeto.
- Selecione Ortogonal/Perspectiva.
- Na barra lateral esquerda, selecione a Cota Angular.
- Movimente o mouse para esquerda/direita ou cima/baixo para posicionar a cota e clique para inseri-la.
IMPORTANTE: a cota angular necessita da indicação de pelo menos três pontos para precisa a cota, pois sem eles, não é possível identificar os pontos a serem cotados. Clique sobre os três pontos e observe que o segundo ponto indica o local do ângulo a ser cotado.

- Cota Raio: cota o raio de uma circunferência.
- Insira uma viewport na página de impressão.
- Posicione o projeto na vista desejada, e em modo ortogonal.
- Selecione a Viewport e acesse Editar Viewport.
- Em Vistas, selecione uma das opções para visualizar seu projeto.
- Selecione Ortogonal/Perspectiva.
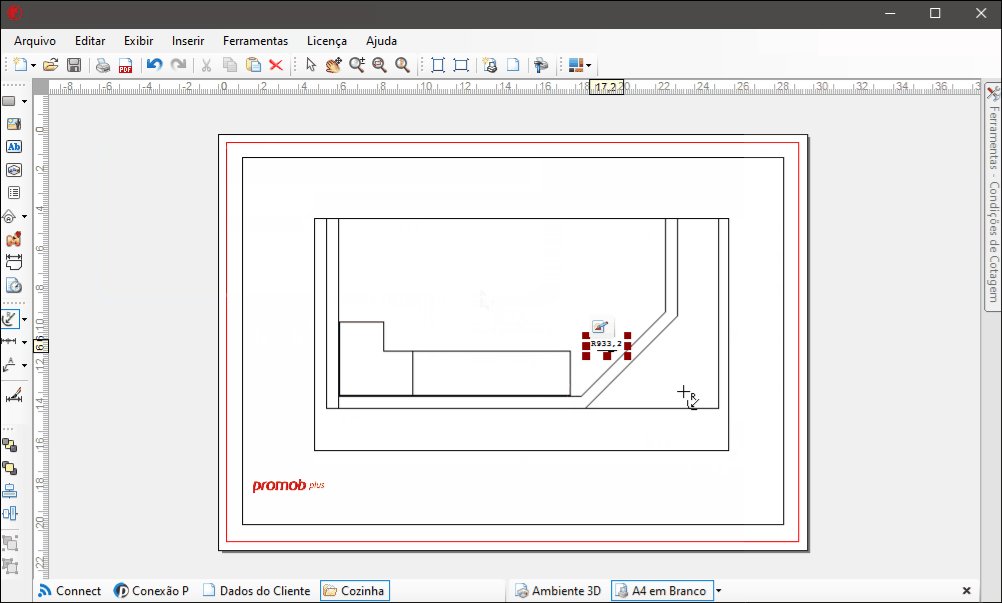
- Na barra lateral esquerda, selecione a Cota Raio.
- Clique no ponto central da circunferência e após em um dos hotpoints disponíveis no arco;
- Movimente o mouse para esquerda/direita ou cima/baixo para posicionar a cota e clique para inseri-la.seri-la.
IMPORTANTE: a cota raio precisa da indicação de dois pontos.

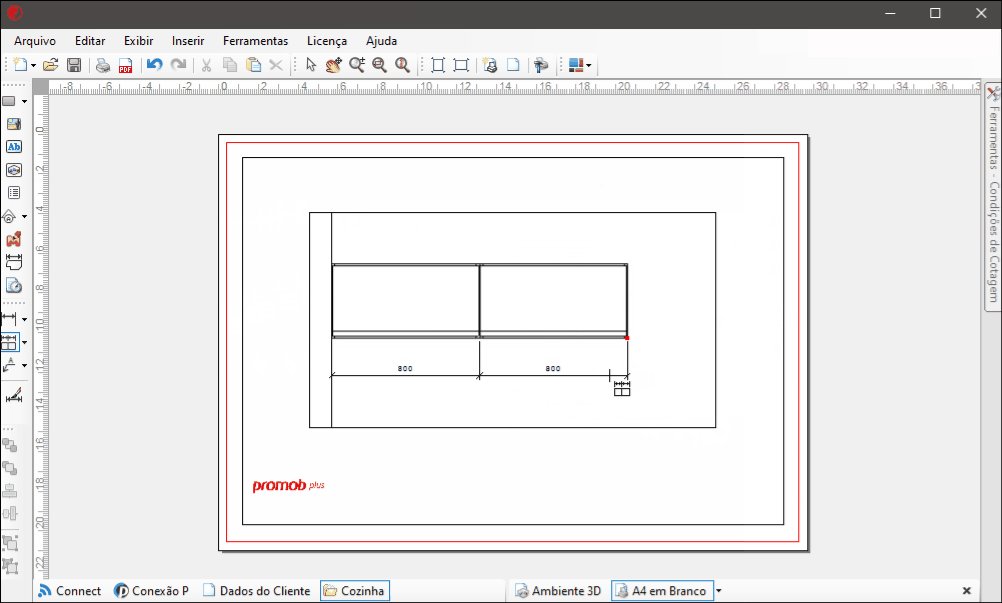
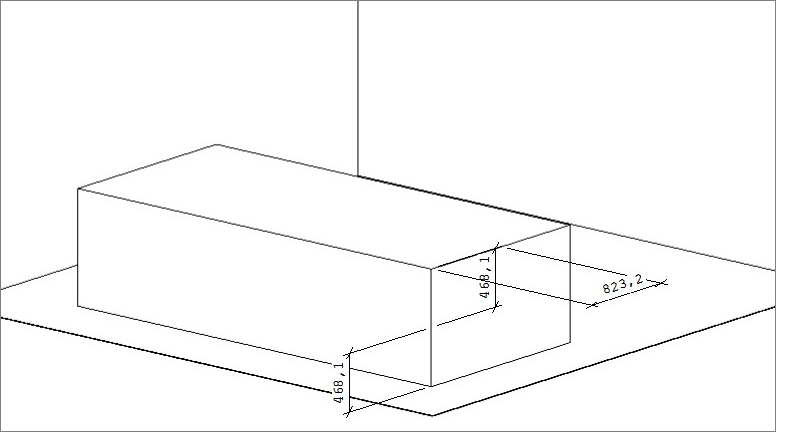
- Cotagem Rápida: cota vários itens ao mesmo tempo.
- Insira uma viewport na página de impressão.
- Posicione o projeto na vista desejada, e em modo ortogonal.
- Selecione a Viewport e acesse Editar Viewport.
- Em Vistas, selecione uma das opções para visualizar seu projeto.
- Selecione Ortogonal/Perspectiva.
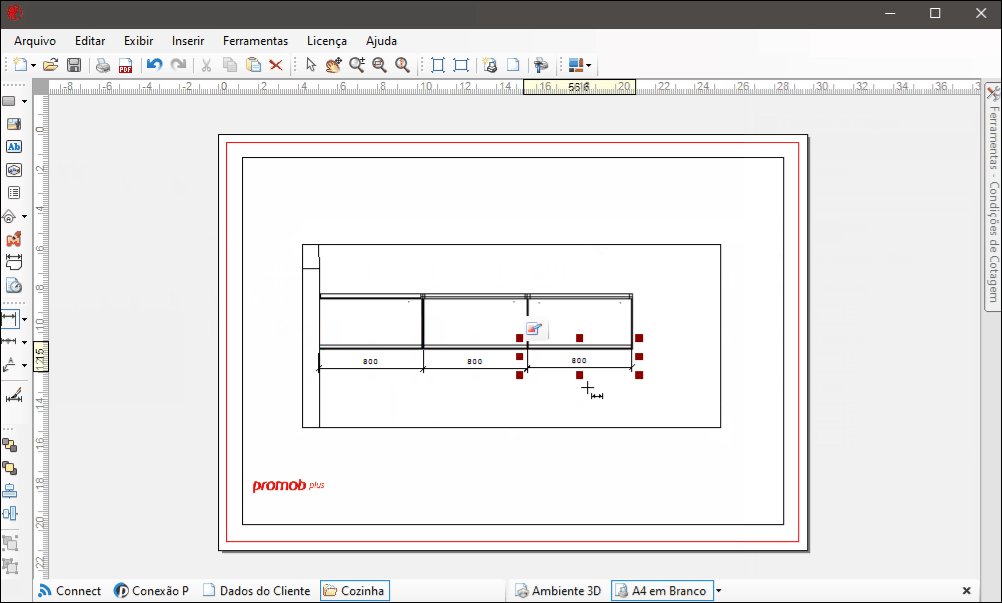
- Na barra lateral esquerda, selecione a Cotagem Rápida.
- Através de cliques, abra uma janela de seleção nos objetos que deseja cotar, após arraste vertical ou horizontalmente, de acordo com sua necessidade.
- Clique com mouse para posicionar a cota.

- Cota Contínua: cota a distância entre vários módulos ao mesmo tempo.
- Insira uma viewport na página de impressão.
- Posicione o projeto na vista desejada, e em modo ortogonal.
- Selecione a Viewport e acesse Editar Viewport.
- Em Vistas, selecione uma das opções para visualizar seu projeto.
- Selecione Ortogonal/Perspectiva.
- Na barra lateral esquerda, selecione a Cota Contínua.
- Clique nos pontos que deseja cotar. Após o último ponto, clique com o botão direito do mouse para finalizar a cotagem.
- Com o botão esquerdo do mouse, fixe a posição das cotas. Movimente o mouse para esquerda/direita ou cima/baixo para posicionar a cota.

Excluir Cota
Para excluir apenas uma cota da viewport, existem duas opções:
Opção 1: Selecione a cota que deseja excluir, e pressione Delete no teclado.
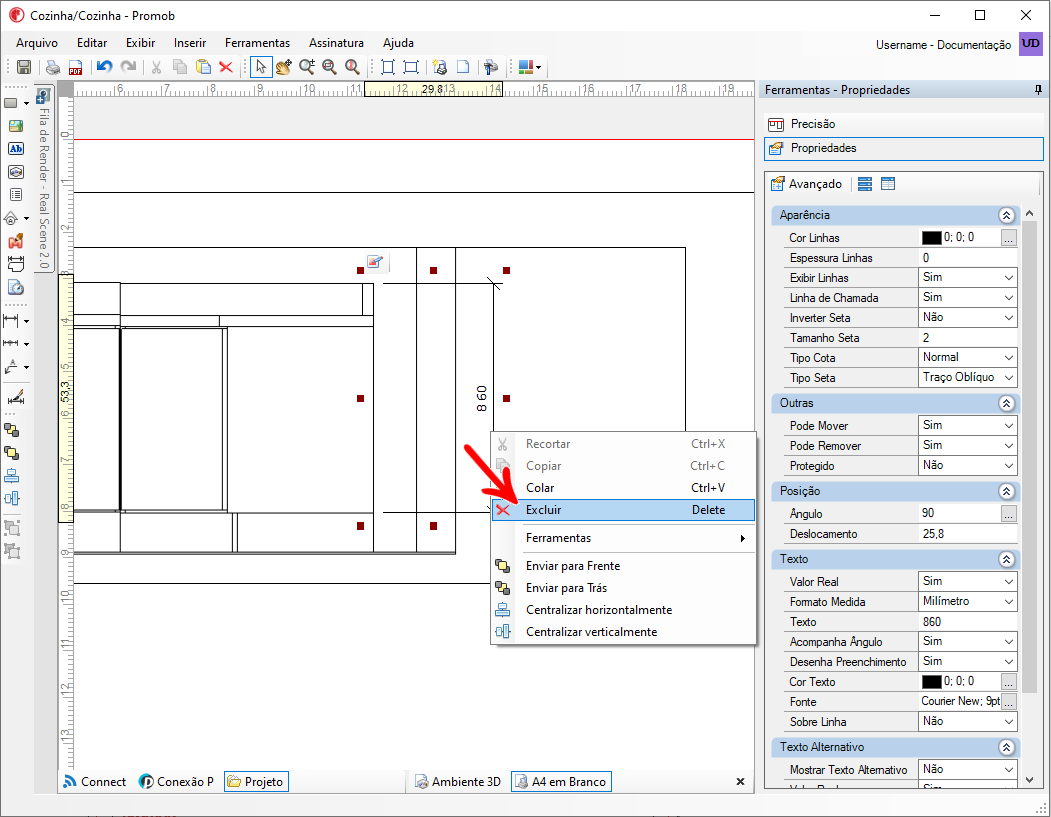
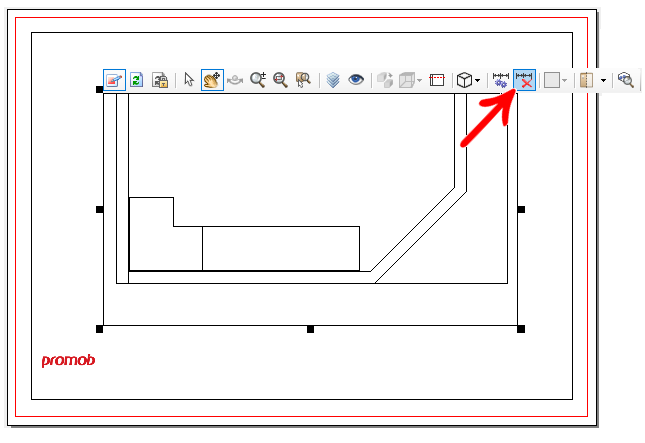
Opção 2: Selecione a cota que deseja excluir, e selecione na barra superior Excluir.

Para excluir todas as cotas da viewport, faça o seguinte:
1. Selecione a viewport, e clique em Editar Viewport. Em seguida, selecione Remover todas as cotas.

Editar o valor das cotas
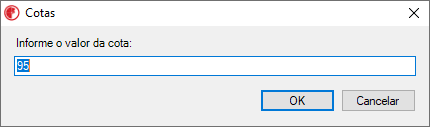
1. Na viewport da área de impressão, dê duplo clique com o mouse sobre a cota que deseja editar;
2. Na janela aberta é exibido o valor atual da cota. Digite a informação que deseja exibir e clique em OK;

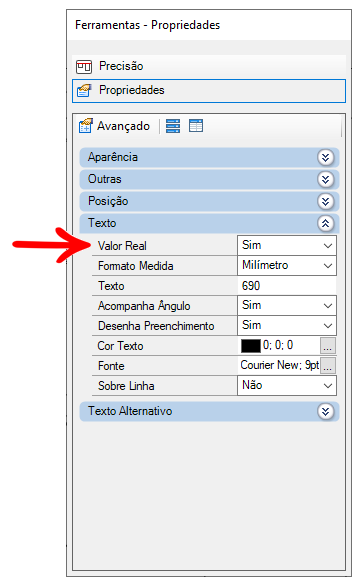
3. Para retornar a exibição do valor real da cota acesse Ferramentas - Propriedades com a cota selecionada e na categoria Texto, altere a propriedade Valor Real para Sim.

Propriedades das Cotas
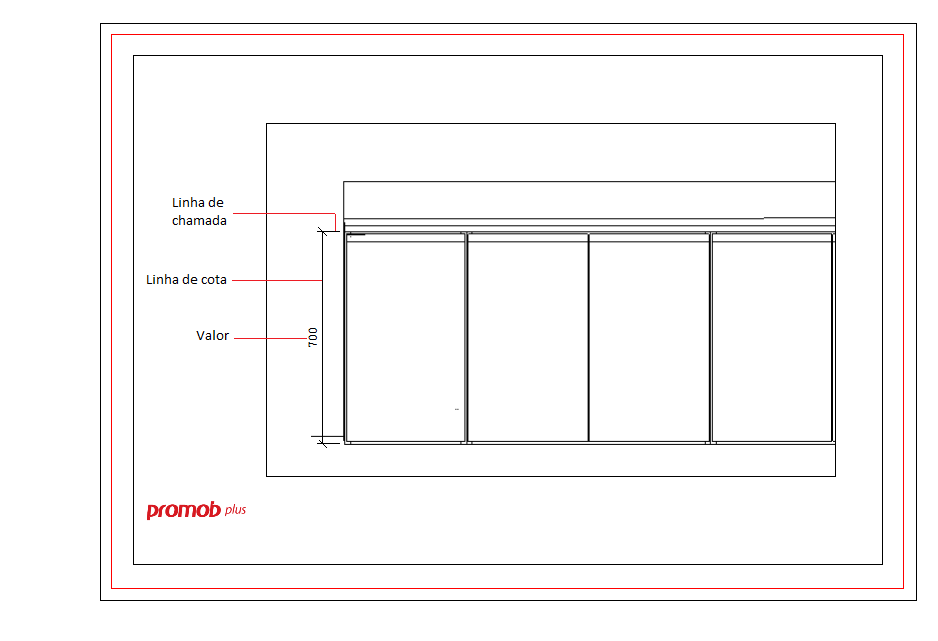
O objeto cota é composto por duas linhas de chamada, a linha de cota e o valor:

Para configurar as propriedades das cotas, realize os procedimentos abaixo:
1. Selecione a cota a ser editada, e acesse Ferramentas - Propriedades:

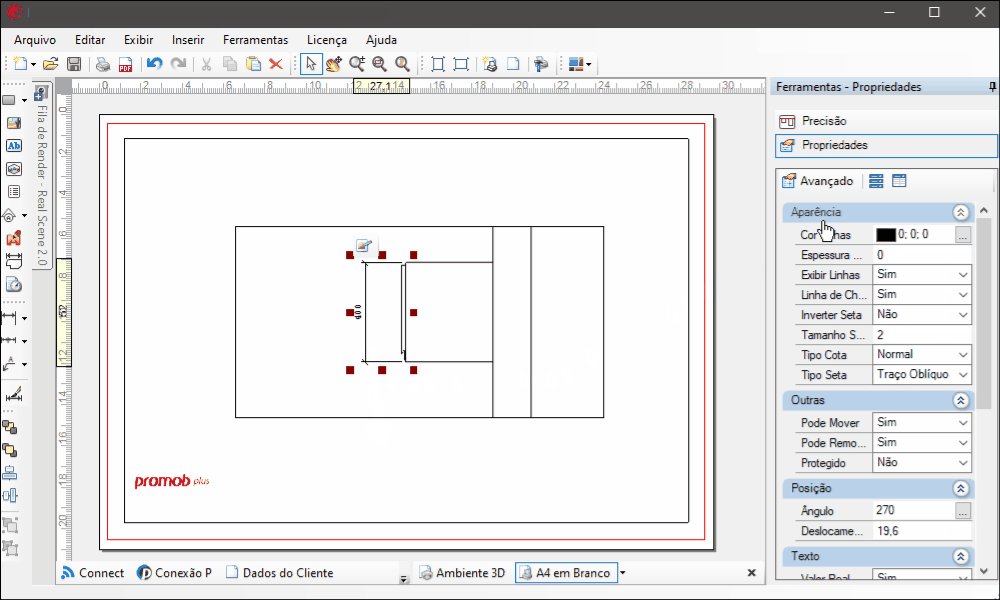
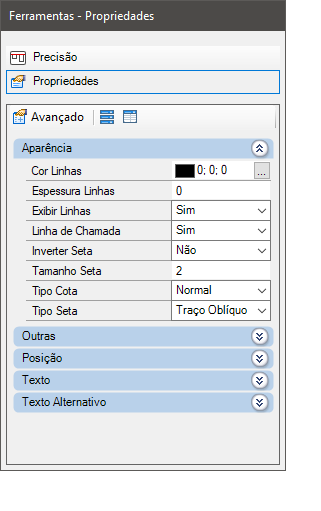
2. Em Aparência, defina:
- Cor linhas: define a cor que a linha da cota e as linhas de chamada serão exibidas;
- Espessura de linhas: define a espessura da linha da cota e das linhas de chamada;
- Inverter seta: define se a ponta da seta, definida no item Tamanho Seta será ou não invertida;
- Linha de chamada: determina se as linhas de chamada são ou não desenhadas para a cota;
- Tamanho Seta: define o tamanho da seta;
- Tipo Cota: altera o tipo da cota de normal e tipo Leader
- Tipo Seta: define o modelo de seta a ser utilizado nas extremidades da linha de cota;

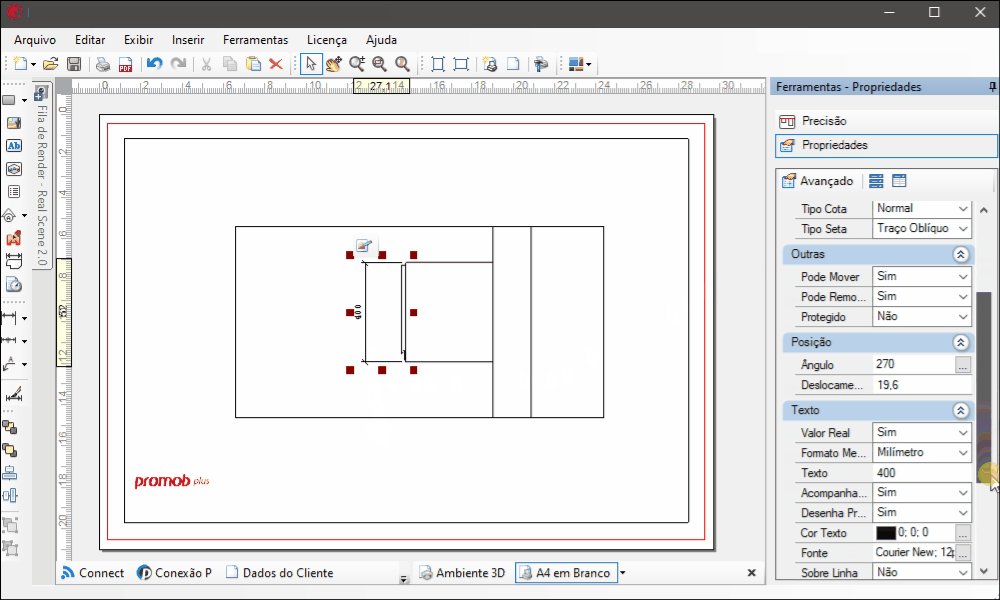
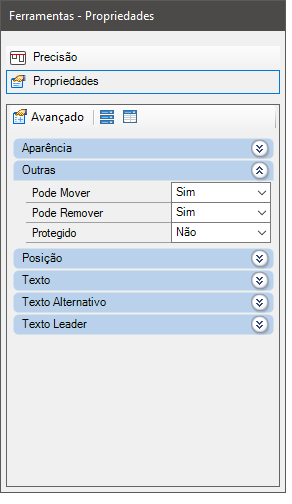
3. Em Outras, defina:
- Pode Mover: defina se a cota pode ou não ser movida;
- Pode Remover: defina se a cota pode ou não ser removida;
- Protegido: defina se a cota pode ou não ter alterações;

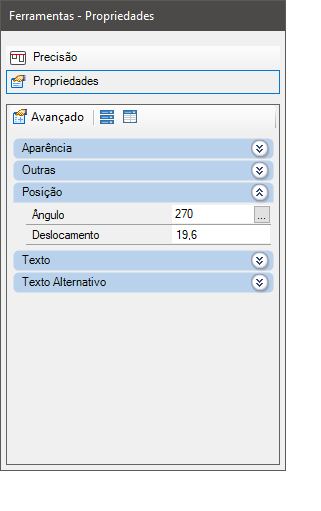
4. Em Posição, defina:
- Ângulo: defina o ângulo da cota;
- Deslocamento: defina a distância existente entre os pontos utilizados na definição.

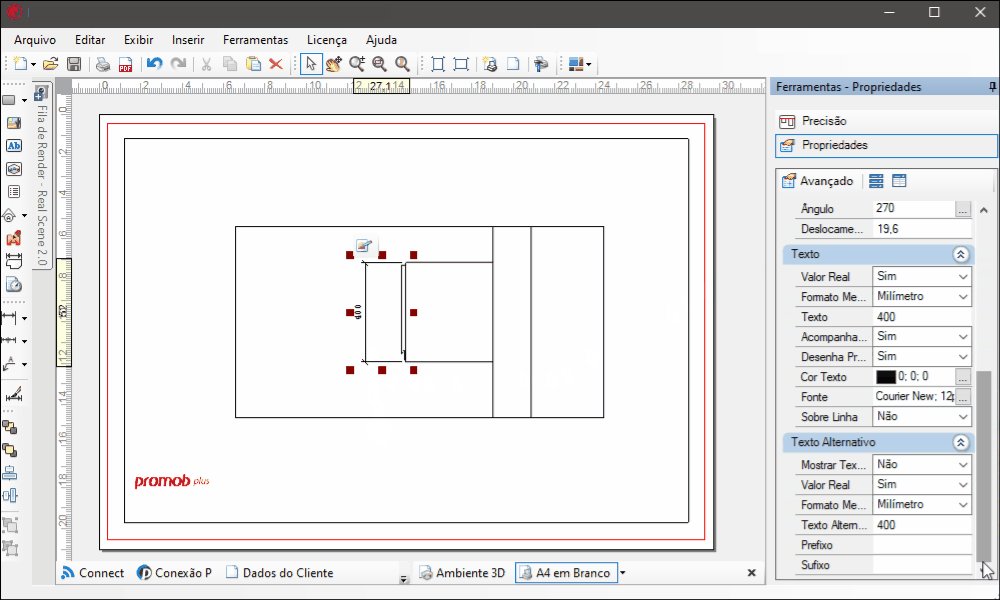
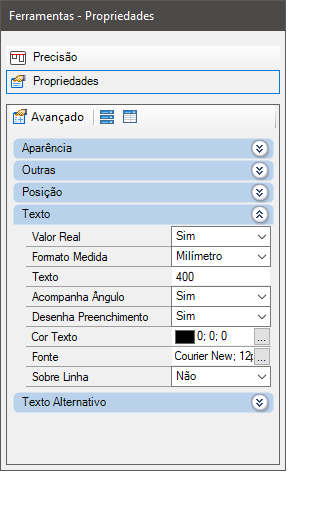
5. Em Texto, defina:
- Valor Real: defina se o valor real da cota deve ou não ser exibido;
- Formato Medida: define o formato da medida da cota;
- Texto: defina o texto a ser apresentado junto à linha de cota.
- IMPORTANTE: Se esta propriedade estiver em branco, o valor apresentado será o valor real da cota. Caso algum valor seja informado, este será apresentado, desde que a propriedade Valor Real esteja definido como Não.
- Acompanha Ângulo: defina se o texto da cota acompanha ou não a linha da cota, após a definição do ângulo na categoria Posição.
- Desenha Preenchimento:
- Cor Texto: defina a cor do texto do valor da cota;
- Fonte: defina a fonte do texto do valor da cota;
- Sobre Linha: define se o texto da cota será exibido sobre ou abaixo da linha de cota;

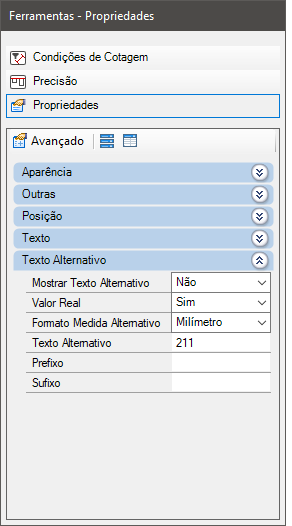
6. Em Texto Alternativo, defina:
- Mostrar Texto Alternativo: defina se um texto alternativo da cota será ou não exibido;
- Valor Real: define se o valor real da cota deve ser ou não exibido como texto alternativo.
- IMPORTANTE: Caso esta propriedade for definida como Não, é exibido o texto informado na propriedade Texto Alternativo.
- Formato Medida Alternativo: define o formato da medida da cota caso o texto alternativo seja um valor;
- Texto Alternativo: por padrão, nesta propriedade é apresentado o valor real da cota. Informe o texto alternativo que deseja exibir;
- Prefixo: informe o texto que deseja exibir antes do texto alternativo;
- Sufixo: informe o texto que deseja exibir após do texto alternativo;

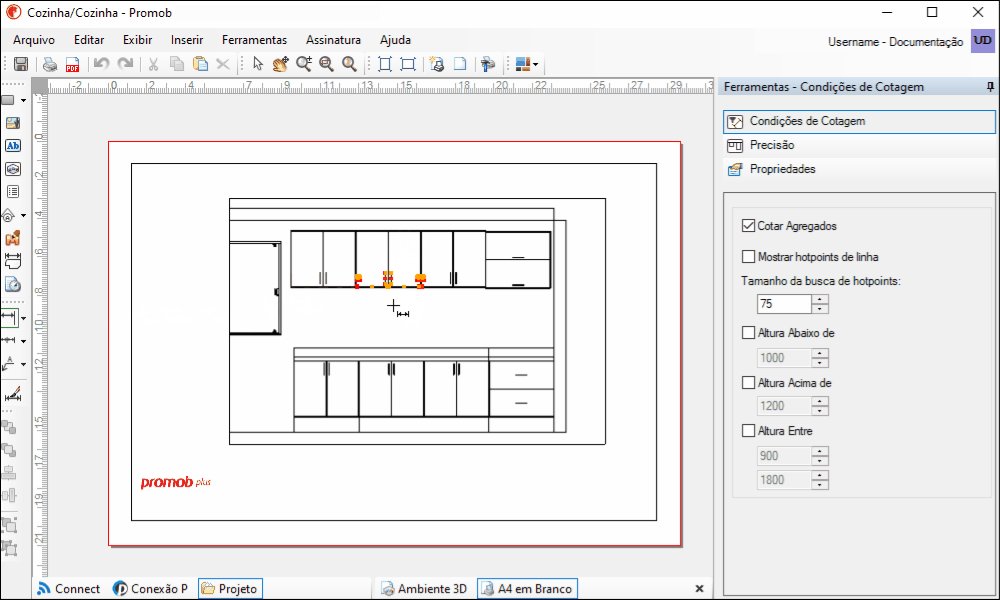
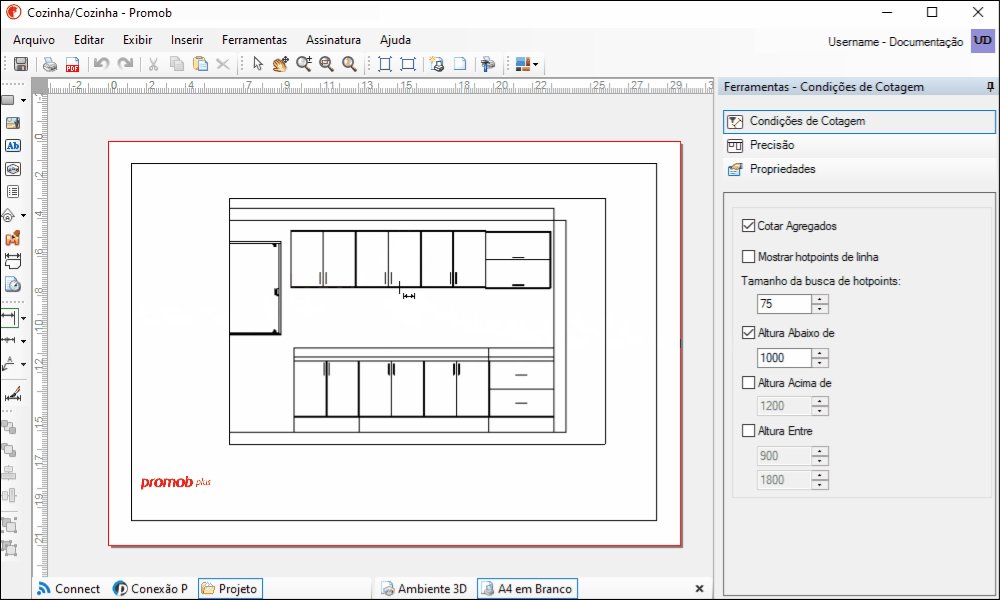
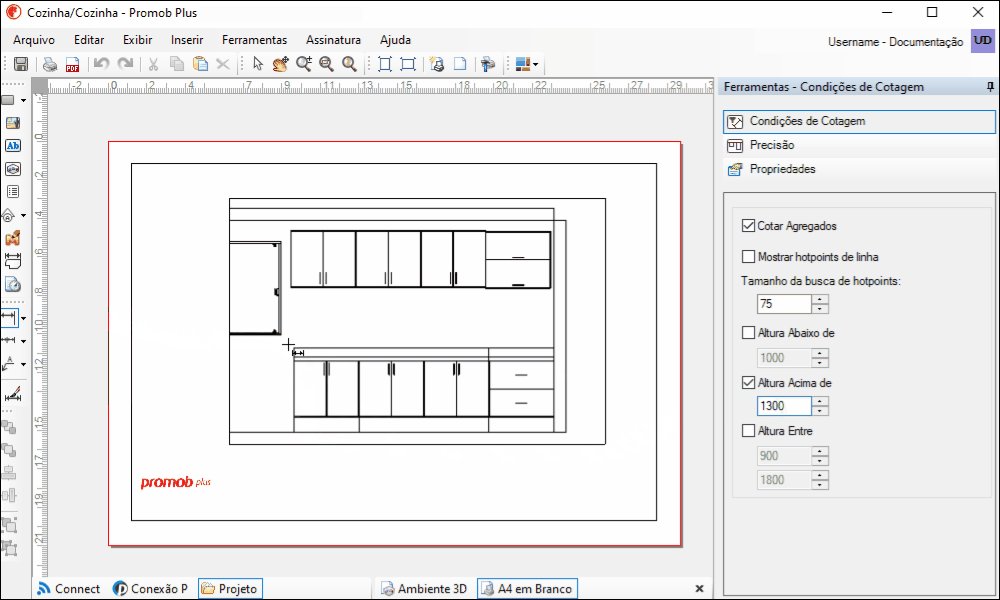
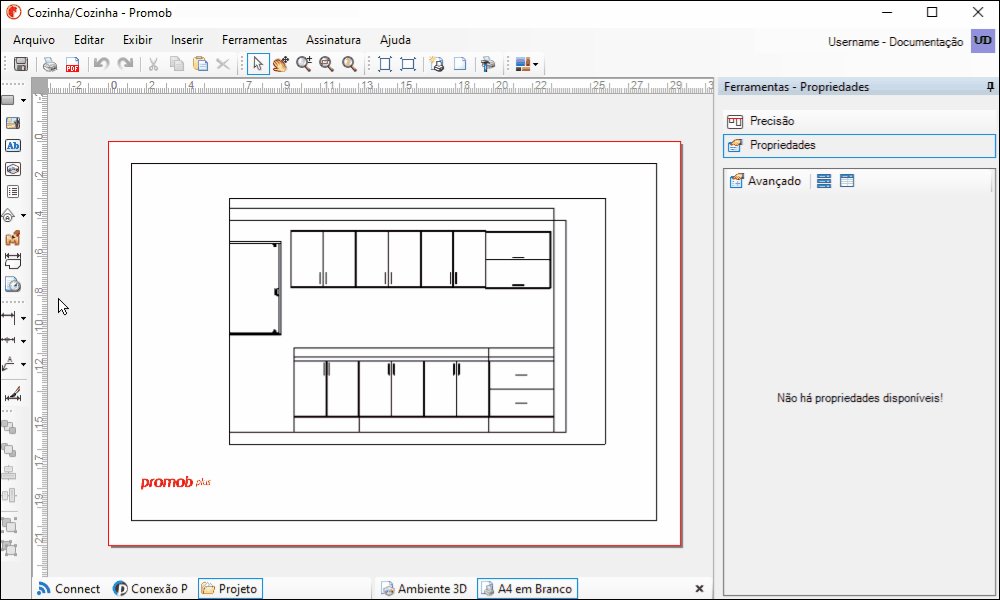
Condições de Cotagem
Para definir as condições de cotagem, realize os seguintes procedimentos:
1. Insira a viewport e selecione uma das opções de cotagem, exceto a Cotagem Rápida;
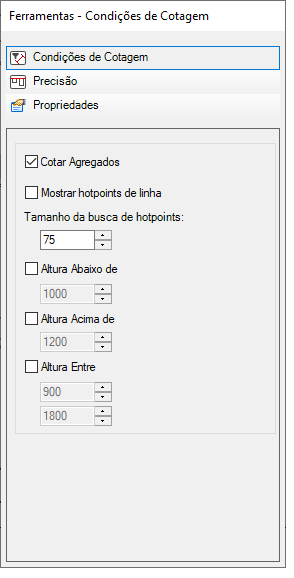
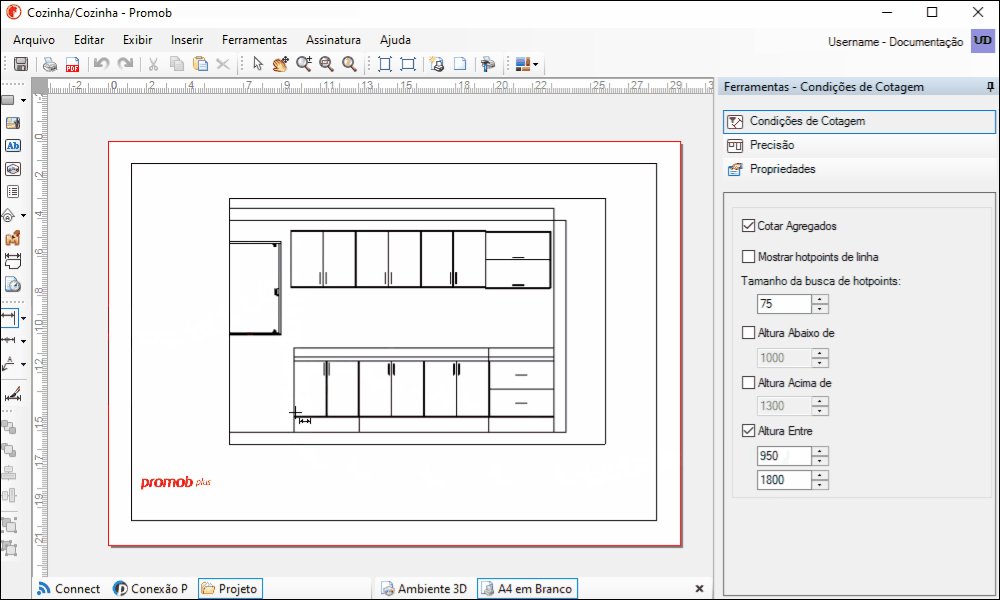
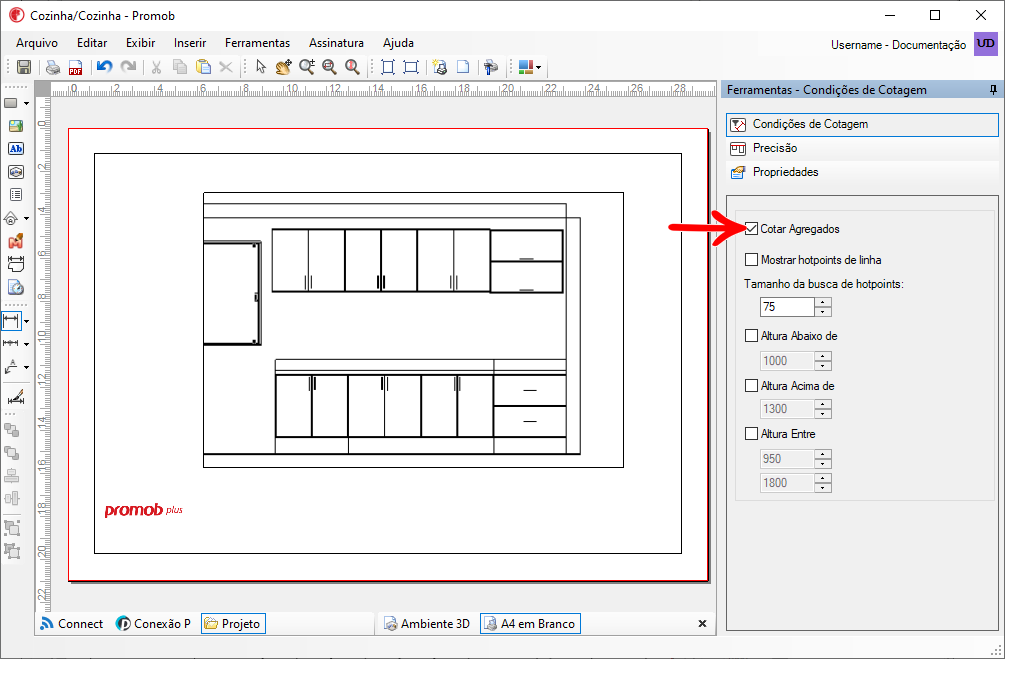
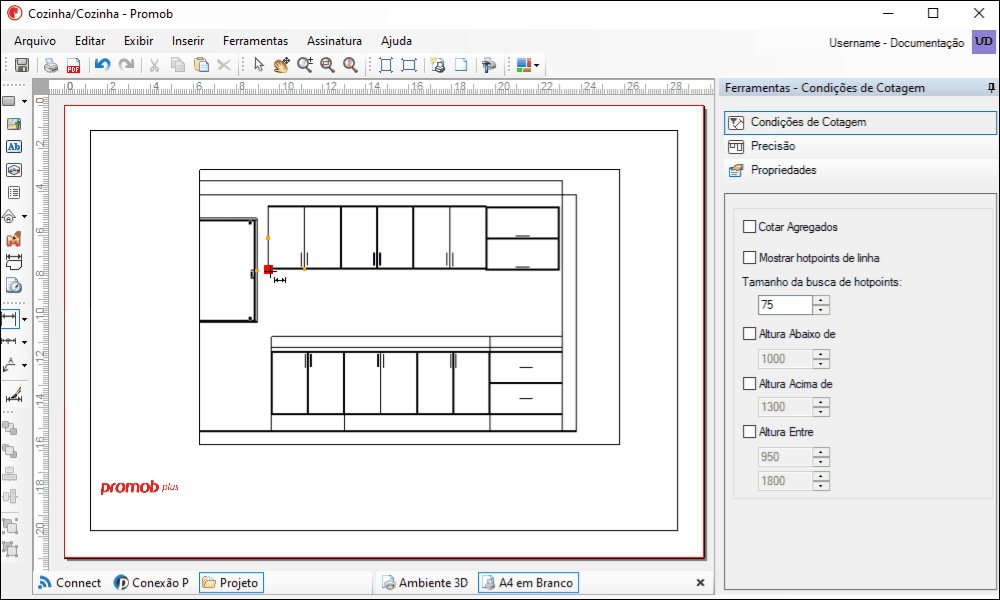
2. Acesse Propriedades - Condições de Cotagem.

IMPORTANTE: somente serão exibidos na viewport cotada os hotpoints dos itens do ambiente que atendem as condições de cotagem.
1. Cotar agregados: exibe os hotpoints dos agregados dos módulos;

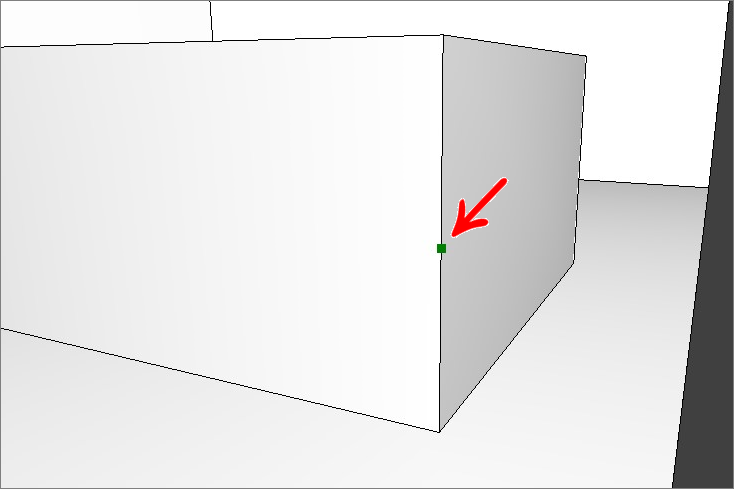
2. Mostrar hotpoints de linha: permite habilitar/desabilitar os hotpoints de linha (hotpoints verdes);

IMPORTANTE: a partir da versão Promob 5.60.15.53 é possivel a seleção de midpoints de linhas.


3. Altura abaixo de: exibe os hotpoints dos módulos que estão abaixo da altura informada;

4. Altura Acima de: exibe os hotpoints dos módulos que estão acima da altura informada;

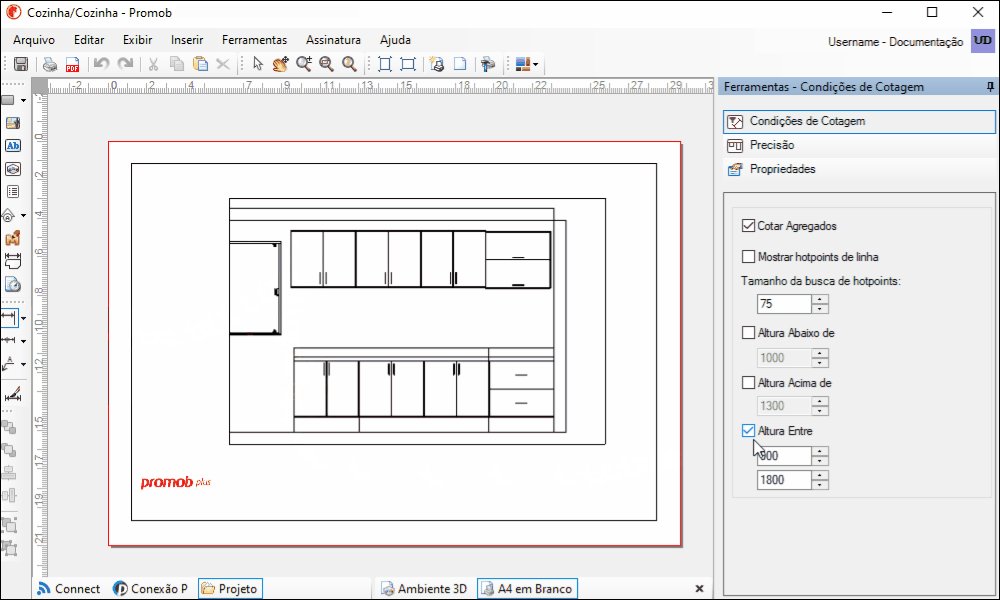
5. Altura Entre: exibe os hotpoints dos módulos que estão entre a faixa de altura informada.

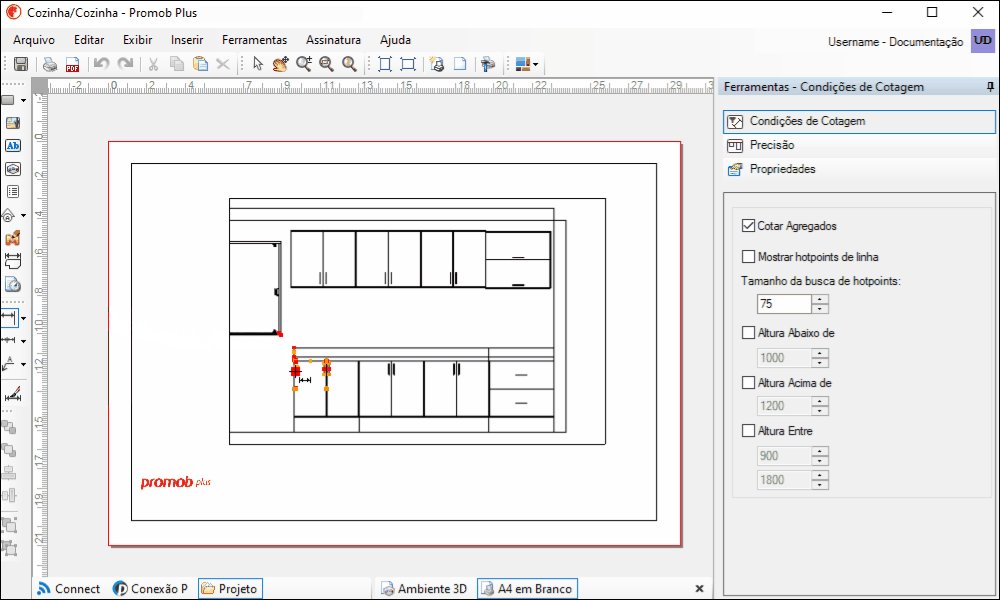
Cotar agregados do módulo
Para cotar os agregados do módulo, realize os procedimentos abaixo:
1. Habilite uma das opções de cotagem .
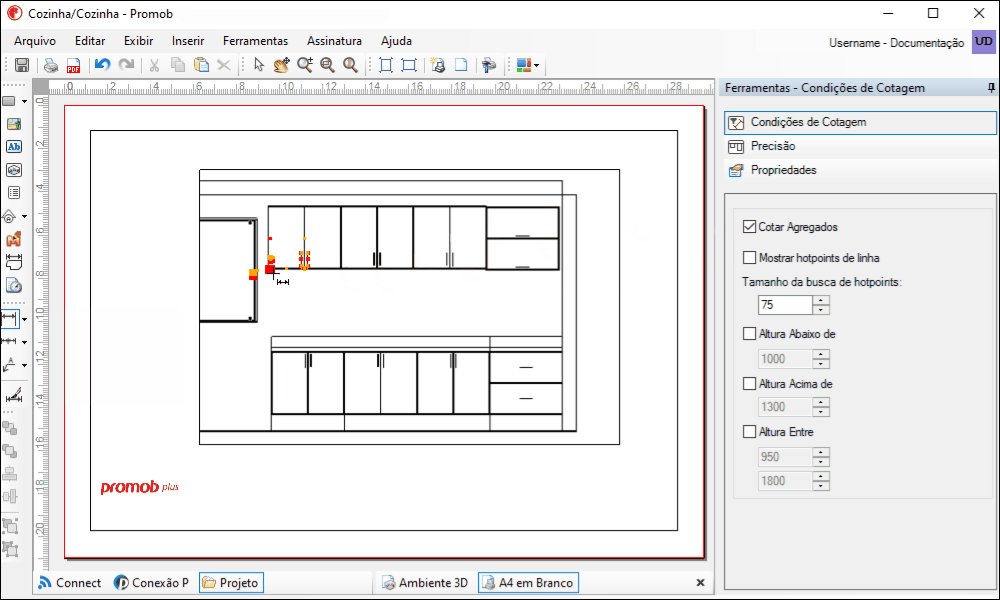
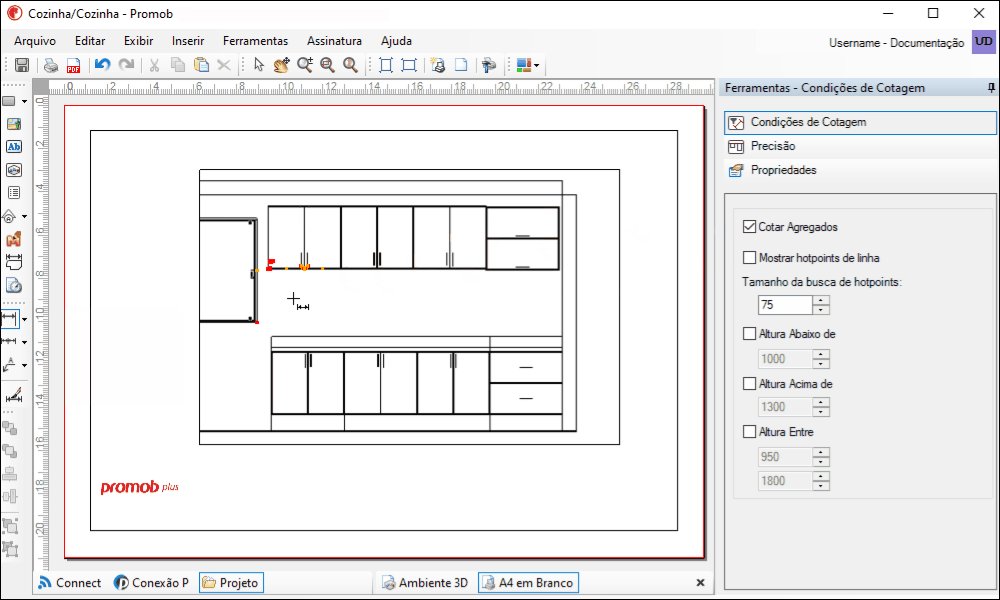
2. Acesse Ferramentas - Condições de Cotagem e marque Cotar Agregados.

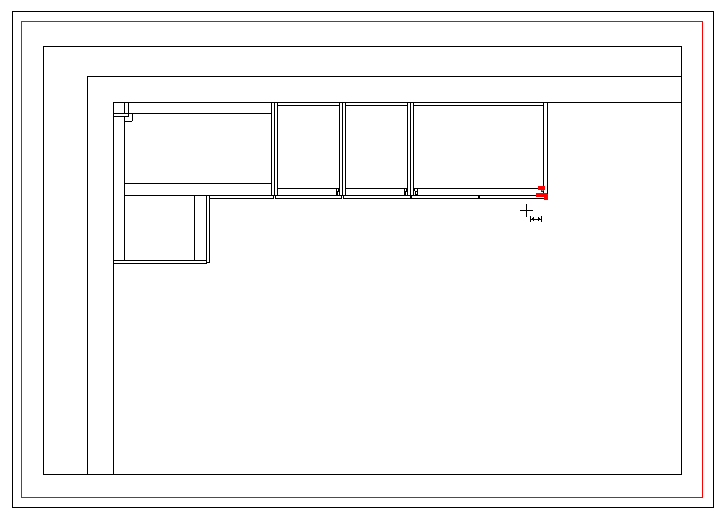
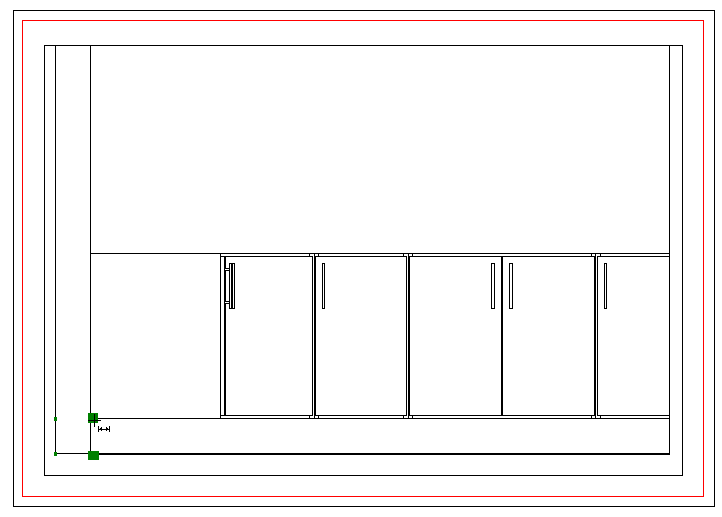
3. Na viewport posicione o mouse sobre o agregado e observe que os hotpoints são exibidos. Realize a cotagem dos agregados de acordo com o tipo de cota selecionada.

Cotar as paredes e aberturas do projeto
Para cotar as paredes e as aberturas de um projeto, realize os seguintes procedimentos:
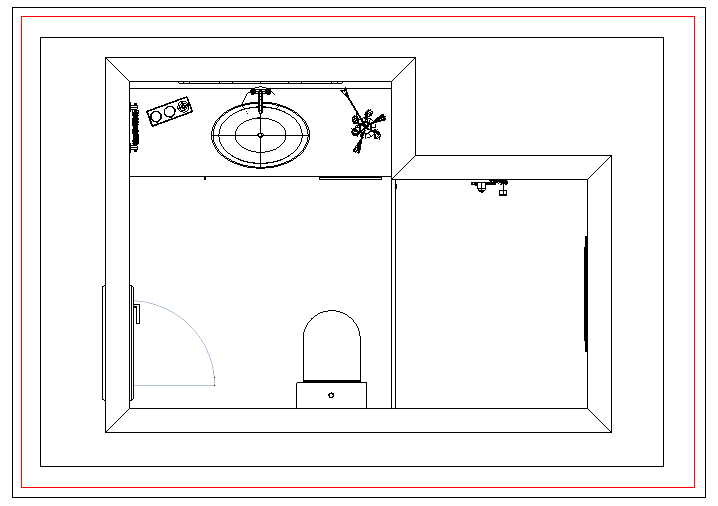
1. Insira uma viewport e posicione a vista do projeto em planta baixa:

2. Habilite a barra de ferramentas da viewport e acesse a janela de Camadas. Desligue as camadas do projeto, exceto Parede, Piso e Decore - Aberturas;

3. Realize a cotagem das paredes e aberturas.