DICA: antes de ler esse procedimento sobre importação de dados adicionais, é importante você já ter compreendido o conteúdo deste link e deste link.
O Promob Cut Pro permite a importação de dados, ou seja, permite importar projetos através de arquivos que estejam salvos em formato .csv .zip ou .rar.
Esses arquivos podem ser personalizados conforme necessidade, é possível inclusive criar dados adicionais para compor esses arquivos.
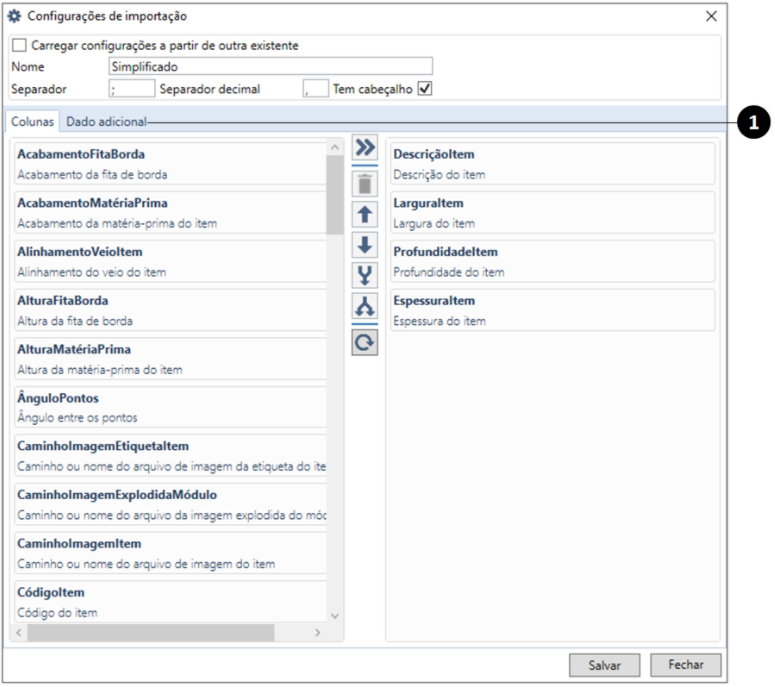
Para isso, clique no botão assinalado abaixo:
O Promob Cut Pro permite a importação de dados, ou seja, permite importar projetos através de arquivos que estejam salvos em formato .csv .zip ou .rar.
Esses arquivos podem ser personalizados conforme necessidade, é possível inclusive criar dados adicionais para compor esses arquivos.
Para isso, clique no botão assinalado abaixo:

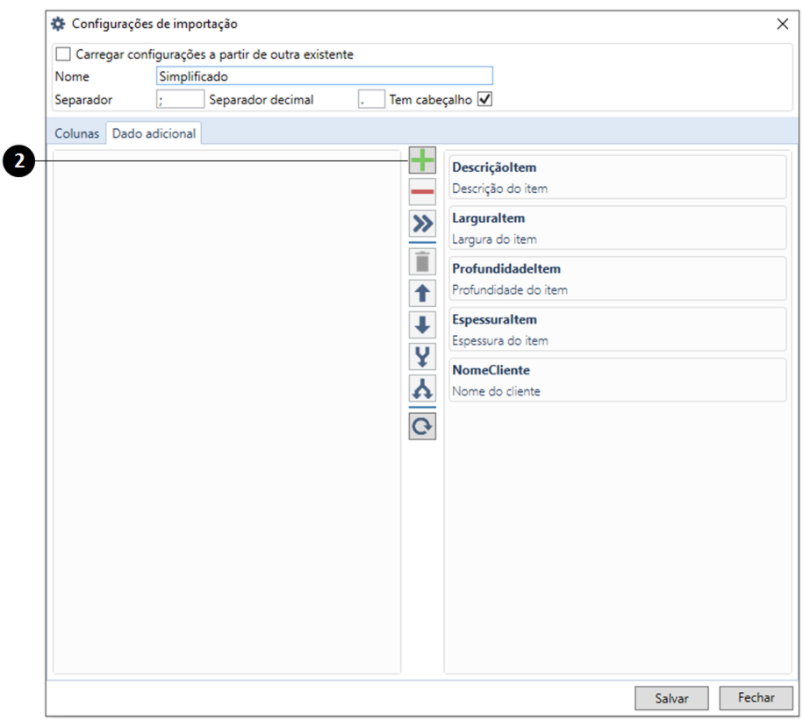
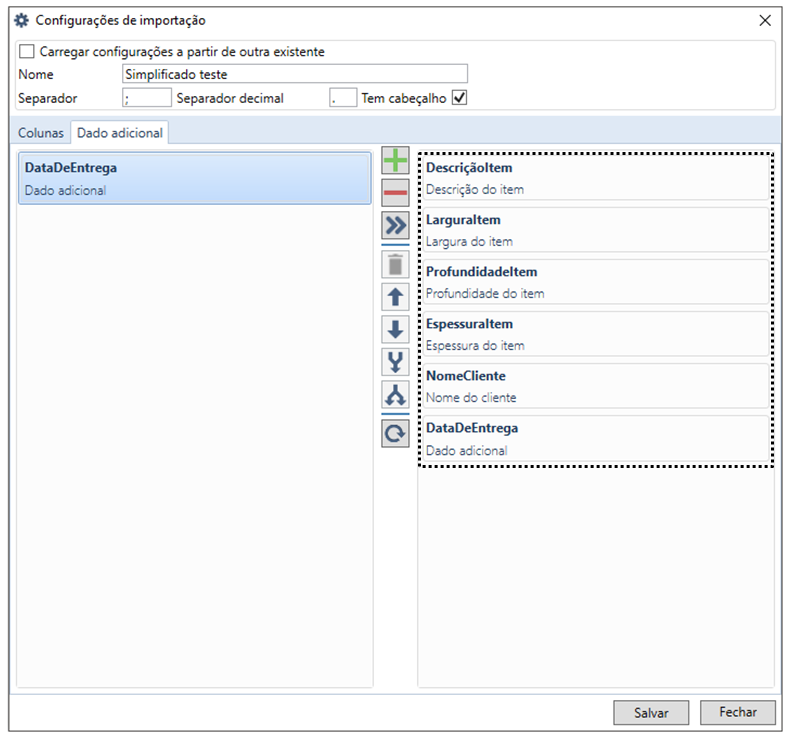
1. Dado adicional: ao clicar no botão Dado adicional, a janela ficará assim:

2. Adicionar dado adicional: clicando nesse botão os campos informativos do novo dado serão habilitados;

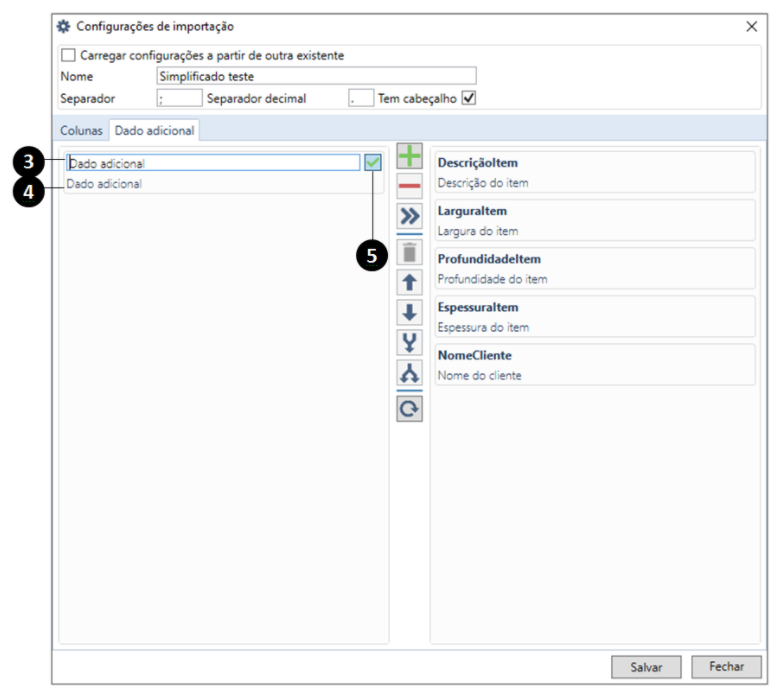
3. Nome do dado adicional: digite o nome do novo dado. Exemplo: Data de entrega ou Endereço do cliente;
DICA: o nome do dado adicional pode ser, por exemplo, DataDeEntrega (seguindo o padrão das outras colunas) e também pode ser escrito normalmente, por exemplo, Data de entrega;
4. Esse campo é fixo, ou seja, não é possível editá-lo, sua funcionalidade é informar que o dado em questão foi adicionado manualmente;
5. Para finalizar, clique no botão 5;
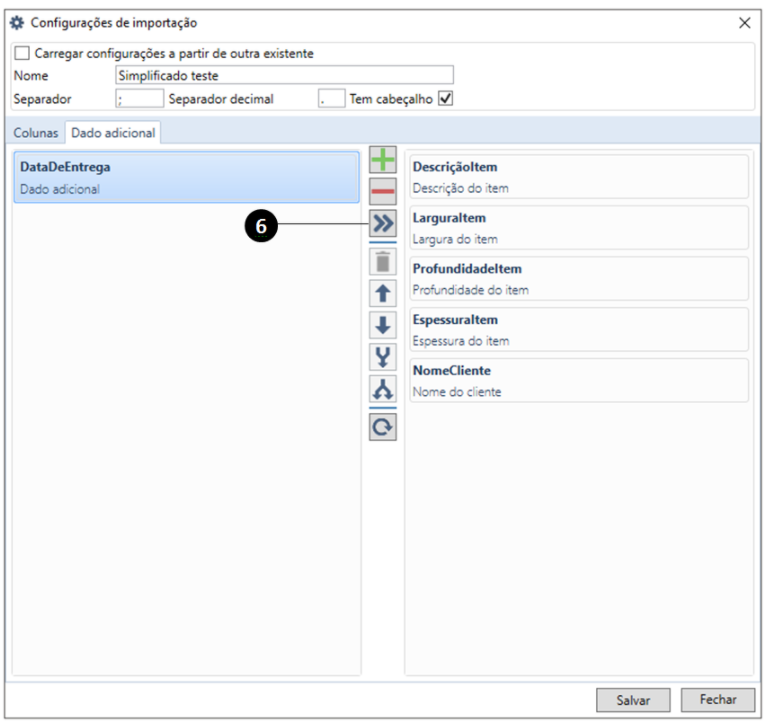
Agora, com o dado adicional já criado e nomeado, o mesmo pode ser transferido para o layout de importação, para isso, clique no botão mostrado abaixo:
Agora, com o dado adicional já criado e nomeado, o mesmo pode ser transferido para o layout de importação, para isso, clique no botão mostrado abaixo:

6. Adicionar coluna: esse botão adiciona uma determinada coluna ao layout de importação.
Após incluir o dado adicional, o layout ficará assim:
Após incluir o dado adicional, o layout ficará assim:

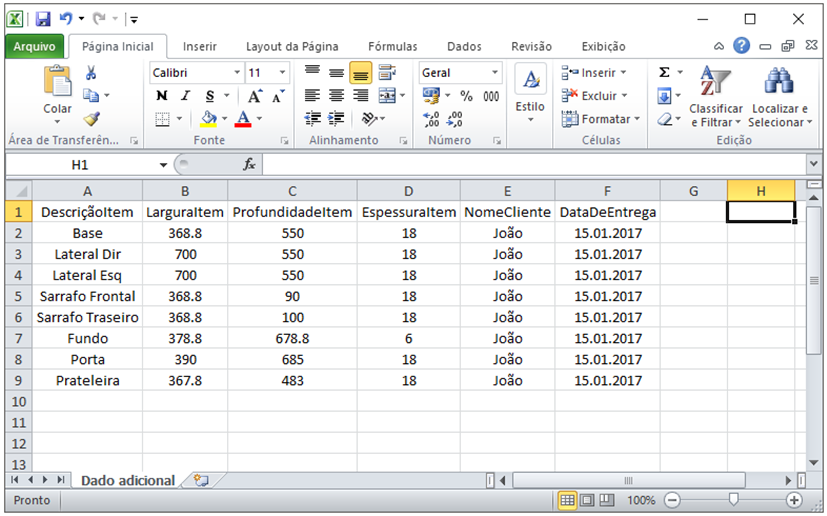
DICA: para o exemplo mostrado acima, o arquivo de importação seria assim:

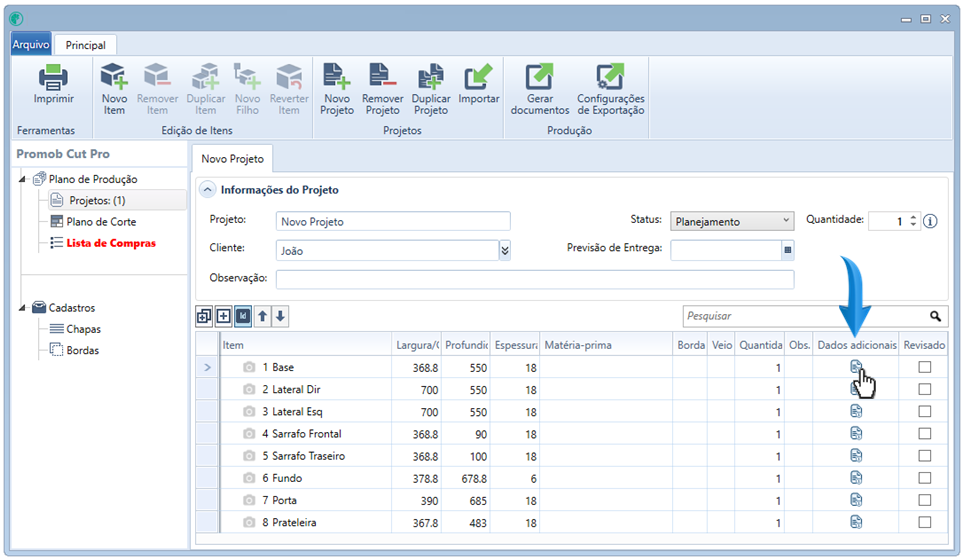
Quando um projeto é importado via arquivo .csv e possui uma coluna proveniente de um dado adicional, essa informação fica disponível na coluna Dado adicional no menu Principal, conforme ilustra imagem abaixo:

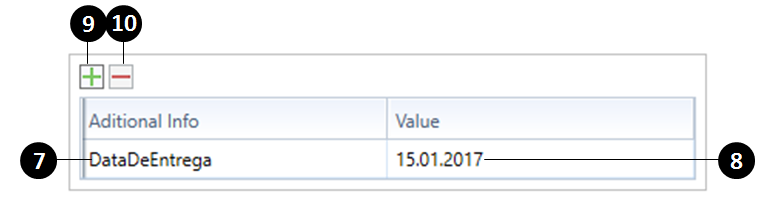
Ao clicar no ícone do Dado adicional, a informação será exibida:

7. Dado adicional que foi cadastrado previamente;
8. Valor do dado cadastrado, que pode ser alterado dando duplo clique com o mouse;
9. Permite adicionar um novo dado adicional para um item específico;
10. Permite a exclusão de um dado adicional específico.
8. Valor do dado cadastrado, que pode ser alterado dando duplo clique com o mouse;
9. Permite adicionar um novo dado adicional para um item específico;
10. Permite a exclusão de um dado adicional específico.
Dados adicionais nas etiquetas:
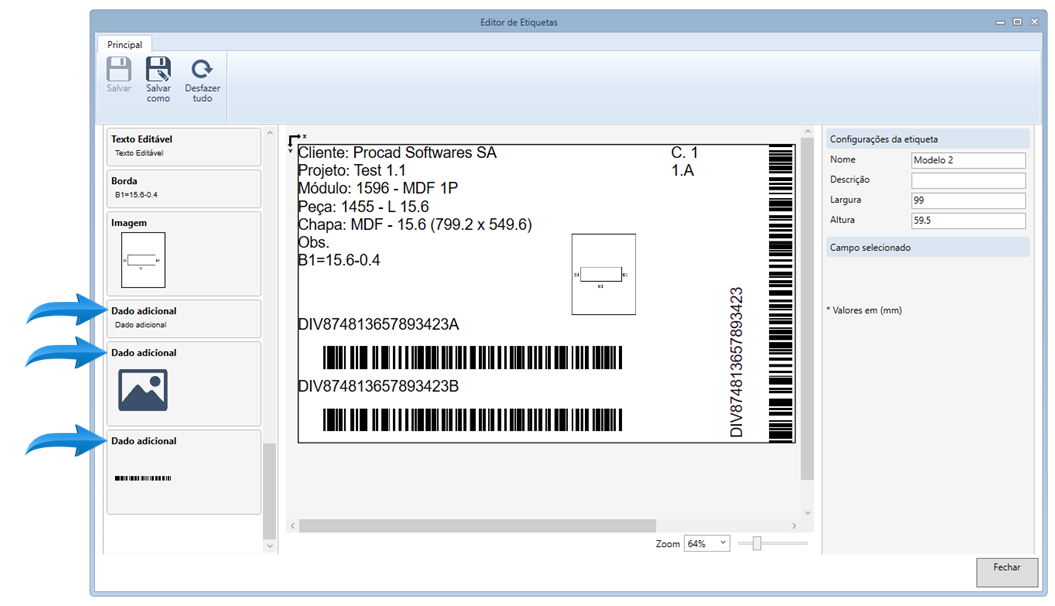
Os dados adicionais estão disponíveis como campos no Editor de Etiquetas. Há três tipos de campo: texto, imagem e código de barras:

1. Texto:
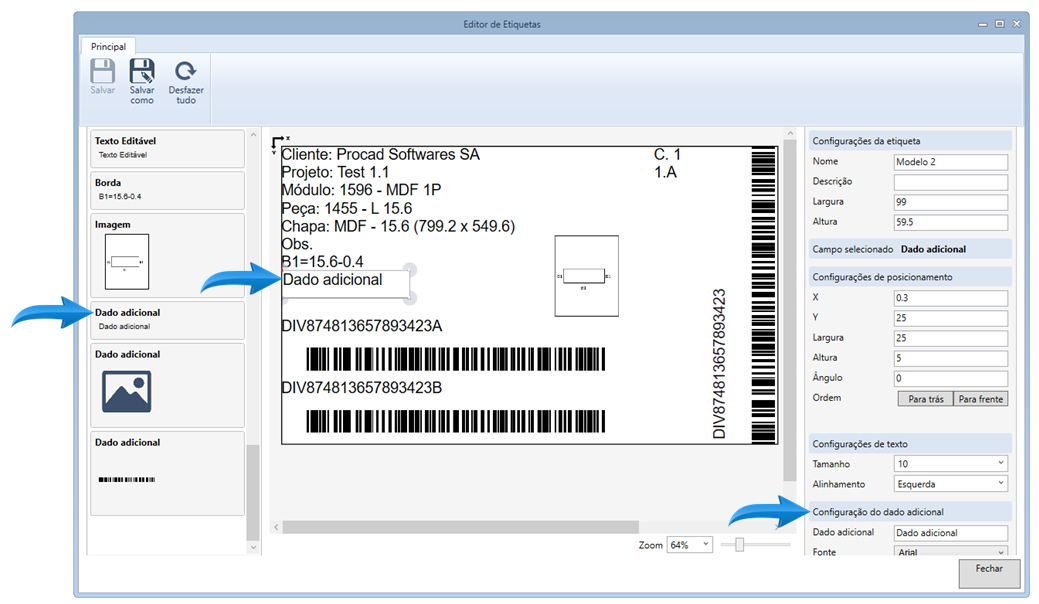
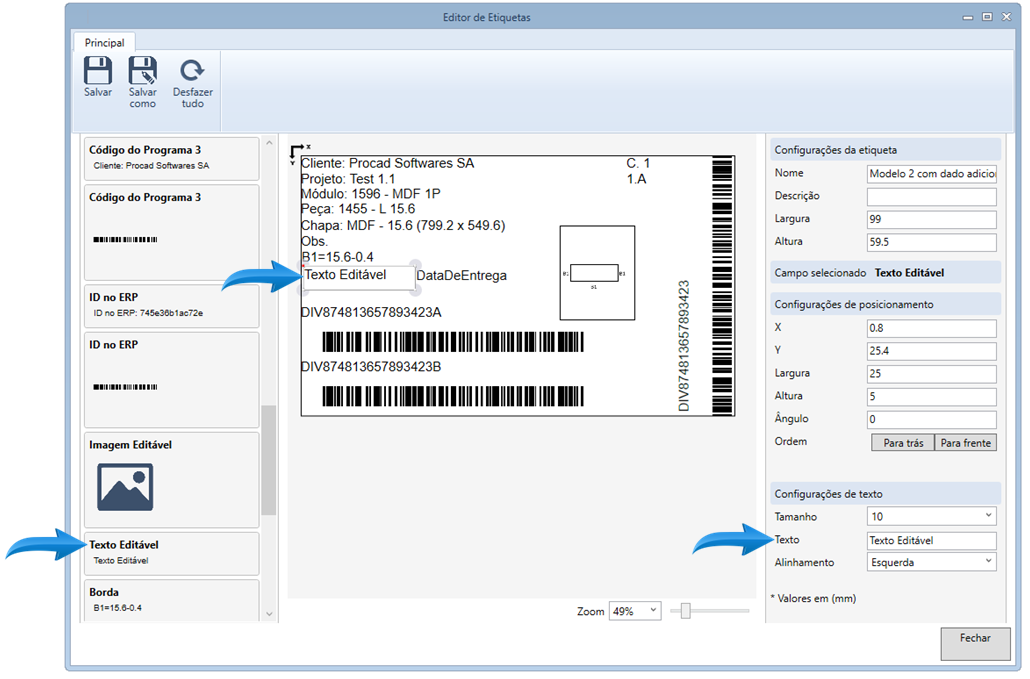
Ao selecionar a opção texto, basta arrastá-la para dentro da área da etiqueta e localizar o campo Configuração do dado adicional:
Ao selecionar a opção texto, basta arrastá-la para dentro da área da etiqueta e localizar o campo Configuração do dado adicional:

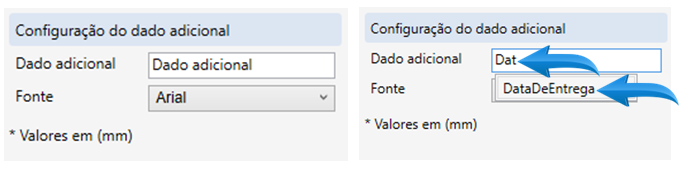
No campo Dado adicional digite o nome do dado adicional criado anteriormente. Ao digitar as primeiras letras a sugestão irá aparecer, conforme mostra a imagem abaixo:

Após dar duplo clique sobre a opção DataDeEntrega mostrada acima, o campo da etiqueta já ficará com o nome
correto:

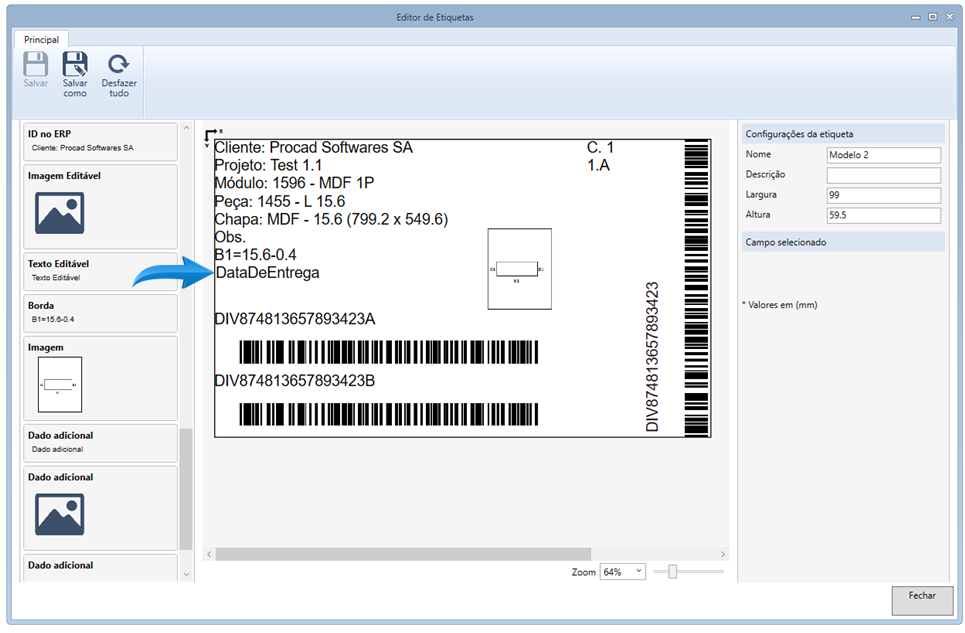
Salve o modelo editado.
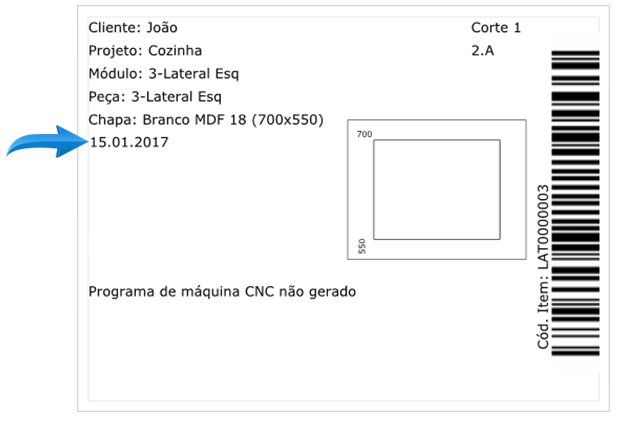
A etiqueta vai ficar assim:

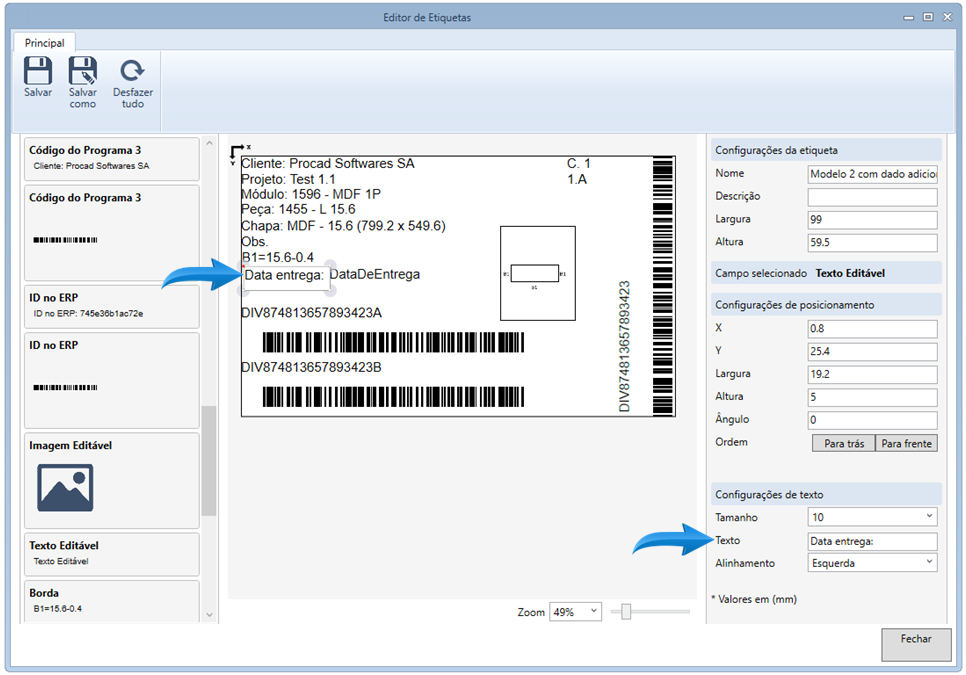
DICA: caso deseje criar uma descrição para a data mostrada acima, basta inserir um texto editável com a descrição Data de entrega, por exemplo:


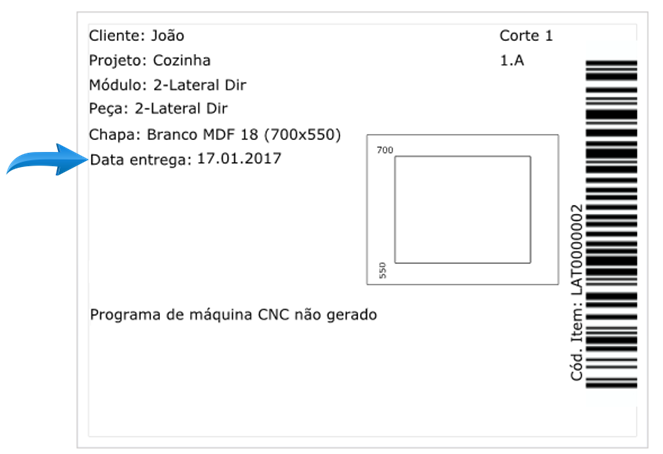
A etiqueta ficaria assim:

2. Imagem:
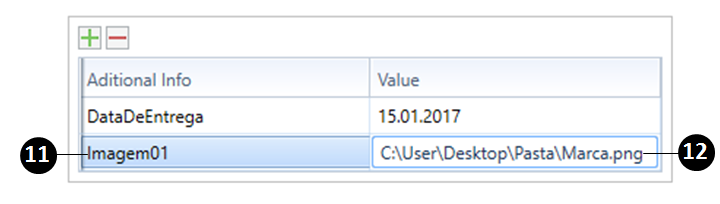
Para adicionar uma imagem como dado adicional deve-se primeiramente cadastrar essa informação na peça (ou nas peças) que deve receber essa imagem na etiqueta, para isso siga os passos a seguir:

11. Na coluna Dado adicional no menu Principal, dê um nome ao dado adicional, no exemplo acima vamos chama-lo de Imagem01;
12. No valor, coloque o diretório onde essa imagem está localizada;
12. No valor, coloque o diretório onde essa imagem está localizada;
DICA: as peças podem possuir imagens distintas cadastradas como dado adicional, dessa forma cada etiqueta apresentaria a imagem que foi cadastrada no campo mostrado acima;
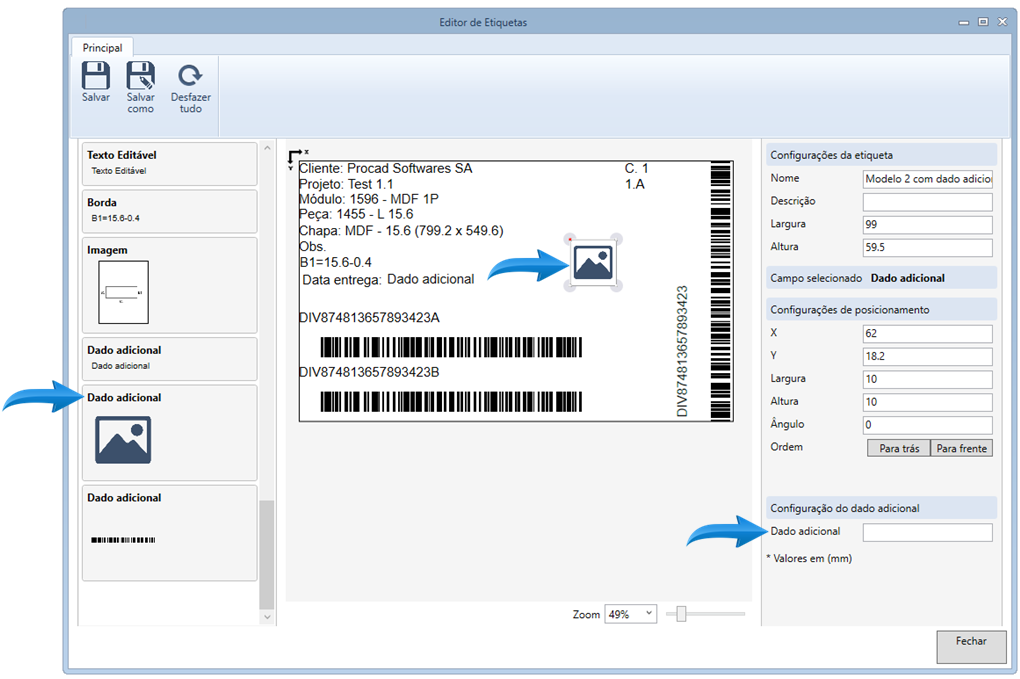
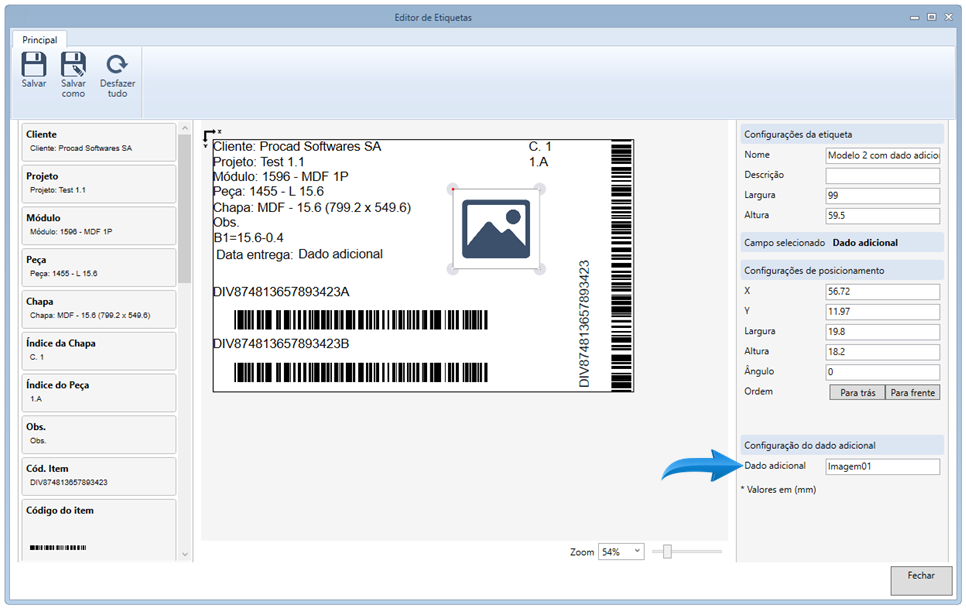
Agora, no Editor de Etiqueta, selecione a opção Dado adicional imagem, mostrada na imagem abaixo e arraste-a para a área da etiqueta. Feito isso, localize o campo Dado adicional na barra lateral direita:

No campo mostrado acima coloque o nome do dado adicional cadastrado anteriormente, neste caso: Imagem01

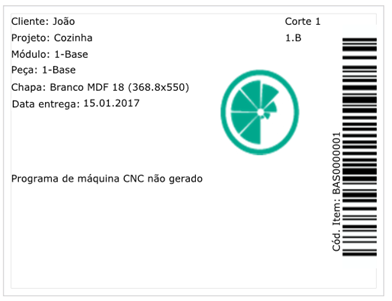
A etiqueta ficaria assim:

3. Código de barras:
Para adicionar um código de barras como dado adicional deve-se primeiramente cadastrar essa informação na peça (ou nas peças) que deve receber esse código na etiqueta, para isso siga os passos a seguir:
Para adicionar um código de barras como dado adicional deve-se primeiramente cadastrar essa informação na peça (ou nas peças) que deve receber esse código na etiqueta, para isso siga os passos a seguir:

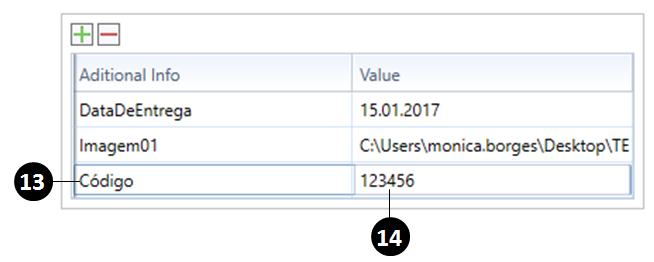
13. Na coluna Dado adicional no menu Principal, dê um nome ao dado adicional, no exemplo acima vamos chama-lo de Código;
14. No valor, o valor numérico correspondente ao código de barras;
DICA: as peças podem possuir códigos de barra distintos cadastrados como dado adicional, dessa forma cada etiqueta apresentaria o código que foi cadastrado no campo mostrado acima;
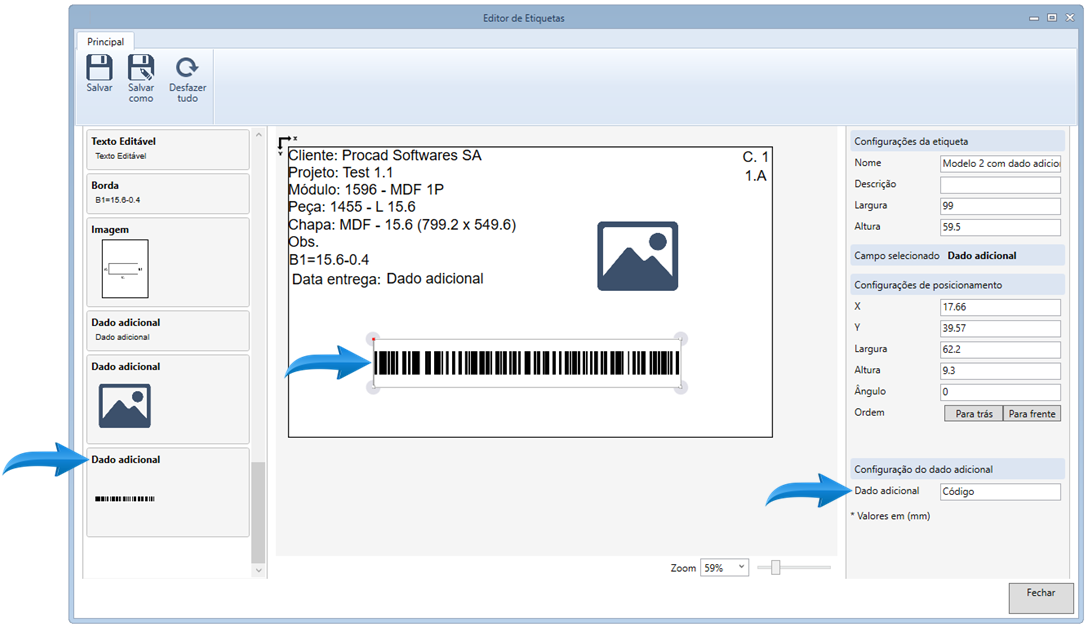
Agora, no Editor de Etiqueta, selecione a opção Dado adicional código de barras, mostrada na imagem abaixo e arraste-a para a área da etiqueta. Feito isso, localize o campo Dado adicional na barra lateral direita e preencha com o nome do Dado adicional cadastrado previamente:

A etiqueta ficaria assim:
